Ieri l’amico Luca Dentella ha pubblicato un articolo sulla shield Keypad LCD una shield molto interessante non solo per il display LCD ma sopratutto per la presenza dei pulsanti pre-cablati.
La Keypad LCD è disponibile su tanti siti, come lo stesso Luca riporta, io ne ho ordinata una subito dopo aver letto l’articolo.
Componenti della Keypad LCD
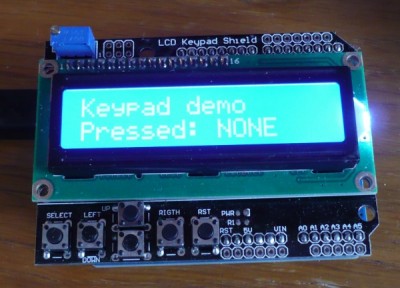
La shield è composta da un display LCD 16×2 alfanumerico e 5 pulsanti, ti invito a leggere l’articolo ben scritto da Luca sui componenti della shield:
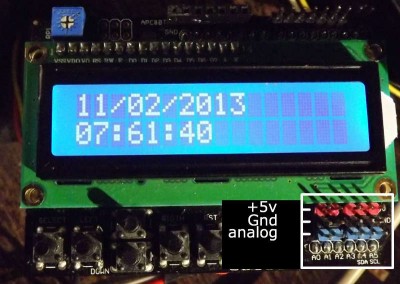
Il modello che ho ordinato è prodotto dalla DFRobot e oltre ai connettori soliti presenta l’estensione dei pin A1-A5 con affiancati per ciascuno due pin uno connesso al polo positivo ed uno connesso al polo negativo:
la piedinatura aggiuntiva è molto interessante perché ti permette di collegare direttamente un sensore che necessiti di alimentazione, ad esempio un potenziometro da 10K che ha bisogno di +5v,Gnd e Segnale o i sensori infrarossi.
I pulsanti della KeypadLCD
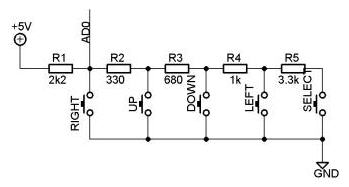
Ciascun pulsante della Keypad LCD è collegato ad una resistenza in serie con quella del pulsante precedente, troverai questa scelta geniale perché in questo modo con un solo pin analogico (A0) puoi riconoscere la pressione di uno dei 5 pulsanti semplicemente leggendo il valore letto su tale pin dal DAC ( convertitore analogico digitale ) a 10Bit di arduino.
I valori che leggi sono compresi nei range seguenti:
- SELECT: tra 720 e 760
- LEFT: tra 480 e 520
- RIGHT: tra 0 e 20
- UP: tra 120 e 160
- DOWN: tra 300 e 350
I valori che ti ho riportato sono più larghi del valore reale letto, considera di lasciarti un po’ di margine dovuto alla differente costruzione della tua shield dovuta alle diverse tolleranze delle resistenze, del circuito e del costruttore, essendo tutte le keypad simili ma non identiche.
Conoscendo i valori di ciascun pulsante troverai semplice scrivere uno sketch che valuti il valore letto sul pin A0 e lo trasformi nella pressione di un pulsante, lo vediamo a breve.
L’LCD della Keypad
il display montato sulla keypad LCD è un comune 16×2 ( 16 colonne x 2 righe ) pre-cablato sui pin digitali corrispondenti ai pin arduino:
- RS sul pin 8
- EN sul pin 9
- D4 sul pin 4
- D5 sul pin 5
- D6 sul pin 6
- D7 sul pin 7
LiquidCrystal lcd(8,9,4,5,6,7);
Lo sketch di esempio o demo
Luca ha pubblicato uno sketch demo e ti consiglio di provarlo perché davvero interessante.
Io ho realizzato il mio personale sketch che testerò all’arrivo della keypad LCD shield:
#include <LiquidCrystal.h>
#define BUTTON A0
#define BACKLIGHT 10
int SELECT[] = {720,760};
int LEFT[] = {480,520};
int RIGTH[] = {0,20};
int UP[] = {120,160};
int DOWN[] = {300,350};
boolean blacklightStatus = false;
LiquidCrystal lcd(8,9,4,5,6,7);
void setup() {
Serial.begin( 9600 );
Serial.println("Avvio");
pinMode( BACKLIGHT,OUTPUT );
digitalWrite( BACKLIGHT,LOW );
lcd.begin(16, 2);
digitalWrite( BACKLIGHT,HIGH );
lcd.setCursor(0,0);
lcd.print("Keypad LCD test");
lcd.setCursor(0,1);
lcd.print("mauroalfieri.it");
}
void loop() {
lcd.setCursor(0,0);
lcd.print("Hai premuto:");
lcd.setCursor(0,1);
lcd.print( ctrlButton( analogRead( BUTTON ) ) );
}
int ctrlButton( int button ) {
if ( SELECT[0] <= button && button <= SELECT[1] ) { return 1; }
if ( LEFT[0] <= button && button <= LEFT[1] ) { return 2; }
if ( RIGTH[0] <= button && button <= RIGTH[1] ) { return 3; }
if ( UP[0] <= button && button <= UP[1] ) { return 4; }
if ( DOWN[0] <= button && button <= DOWN[1] ) { return 5; }
return 0;
}
non ho ancora avuto modo di provare questo sketch sulla keypad LCD ma lo farò presto, appena mi arriva.
Leggendo lo sketch incontri l’include della LiquidCrystal.h alla linea 1, libreria che ti servirà per gestire l’LCD;
linee 03-04: definisci due costanti l prima per indicare allo sketch che i pulsanti sono collegati al pin A0 e la seconda che indica allo sketch che l’LCD può essere oscurato inviando al pin 10 un valore PWM da 0 a 255;
il pin 10 è la prima volta, in questo articolo, che lo incontri ed è molto interessante perché ti permette di regolare l’intensità della retro illuminazione del display LCD consentendo al tuo progetto di spegnere l’LCD per risparmiare energia.
Linee 06-10: definisci 6 array di interi, ciascuno di due valori in cui la posizione 0 è il valore minimo del range che puoi leggere sul pin A0 per quel pulsante e la posizione 1 dell’array rappresenta il valore massimo, all’interno di ciascun range letto vuol dire che hai premuto il pulsante corrispondente.
Important!
Se i valori letti sulla tua keypad LCD per ciascun pulsante sono differenti non dei far altro che modificare i valori di min e max corrispondenti e lo sketch funziona senza problemi.
Linee 12-13: definisci una variabile di stato per la retroilluminazione, non la userai in questo sketch, e inizializza la libreria LiquidCrystal con i pin a cui è collegato il display LCD;
linee 17-18: inizializza le comunicazioni con la porta seriale dell’IDE arduino;
linea 20: imposta il pin 10 come pin di tipo OUTPUT, è quello su cui invii il segnale digitale o PWM per regolare la retroilluminazione del display;
linea 22: imposta a LOW il valore del pin BLCKLIGHT, spegni il display;
linea 24: indica alla libreria LiquidCrystal che utilizzi un display 16 x 2;
linea 26: invia un segnale HIGH al pin BACKLIGHT e accendi il display per visualizzare il messaggio definito alle linee seguenti;
linee 27-30: imposta una stringa sulla linea 0 ed una sulla linea 1;
linee 36-37: scrivi sul display alla linea 0 partendo dalla posizione 0 il messaggio “Hai premuto:”;
linee 39-40: scrivi sul display alla linea 1 partendo dalla posizione 0 il valore del pulsante che hai premuto;
linea 44: è la funzione che discrimina il tasto che hai premuto e ti restituisce un valore da 1 a 5 alla pressione di un tasto, ogni valore corrisponde ad un tasto specifico, e restituisce 0 se non premi alcun tasto;
linea 46: valuta la pressione dei pulsanti, se il valore letto sul pin analogico A0 è compreso tra il min e max della variabile SELECT definita alla linea 06, dove min è il valore dell’array alla posizione 0 e max è il valore alla posizione 1. Se il valore letto è compreso in questo range, estremi inclusi, restituisce 1 che vuol dire: hai premuto: 1 sul display;
linee 47-50: eseguono il medesimo controllo della linea 46 per gli altri range attesi;
linea 52: se nessun pulsante viene premuto restituisce il valore 0;
Buon divertimento con la tua Keypad LCD.






 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
54 commenti
5 ping
Vai al modulo dei commenti
Ciao Mauro, ho provato a creare i caratteri e stamparli su lcd . Fin qua tutto bene ,non riesco pero’ ad associare la variazione del potenziometro con le barre del grafico..
Sul libro “Arduino progetti e soluzioni ” ho trovato a pag.349 questo sketch.
#include
LiquidCrystal lcd(8, 9 ,4 ,5 ,6 , 7);
const int numRows = 2;
const int numCols = 16;
byte glyphs[8][8] = {
{B00000,B00000,B00000,B00000,B00000,B00000,B00000,B11111}, //0
{B00000,B00000,B00000,B00000,B00000,B00000,B11111,B11111}, //1
{B00000,B00000,B00000,B00000,B00000,B11111,B11111,B11111}, //2
{B00000,B00000,B00000,B00000,B11111,B11111,B11111,B11111}, //3
{B00000,B00000,B00000,B11111,B11111,B11111,B11111,B11111}, //4
{B00000,B00000,B11111,B11111,B11111,B11111,B11111,B11111}, //5
{B00000,B11111,B11111,B11111,B11111,B11111,B11111,B11111}, //6
{B11111,B11111,B11111,B11111,B11111,B11111,B11111,B11111}}; //7
void setup (){
lcd.begin(numCols, numRows);
lcd.setCursor(1,0);
for(int i=0; i < 8; i++)
lcd.createChar(i, glyphs[i]);
lcd.clear();
}
void loop(){
for ( byte i=0 ; i < 8; i++)
lcd.print(i);
delay(2000);
lcd.clear();
}
Potresti darci un'occhuata perche' il grafico non compare, al suo posto visualizzo una sequenza di numeri:
012345678
GRAZIE
Autore
Ciao Idris,
non ho provato questo sketch ma ad occhio mi sembra che sia sbagliato il comando lcd.print(i) nella loop() prova a sostituirlo con lcd.write(i) come puoi leggere nei miei tutorial.
Mauro
Scusa se rispondo sol ora ! Provero’ senz ‘ altro ,grazie..
come puoi vedere, cercando su Ebay trovo solo LCD shield come la mia sainsmart, me ne mostri una compatibile?
grazie
Autore
Ciao Gianmaria,
io di solito acquisto da robot-domestici.it e loro ne hanno a catalogo alcune basate sul SIM900, di cui esistono le librerie scritte da un italiano che sono ben fatte.
Mauro
Salve
Ho da poco comprato arduino e LCD keypad shield
Ho iniziato a smantellare un po’ fin quando non ho notato che sul display della shield compariva quello che io compilavo ma si vedeva molto poco perché tutti i pixel sono accesi..
Vorrei un vostro suggerimento per risolvere la situazione
Geazie
Autore
Ciao Claudio,
nella parte superiore a sinistra della keypad LCD, tenendo i pulsnati in basso, noterai un potenziometro che serve a regolare il contrasto del display, ruotalo fino per ottenere maggior o minor contrasto.
Mauro
Salve
sono Carlo da Chioggia,
innanzitutto complimenti per l’impegno e per gli innumerevoli articoli che per me sono una vera guida.
Sto cercando di capire la struttura di un menu LCD che per me sarebbe un passo non da poco.
Mi chiedevo perché non serve un ritardo anti-rimbalzo in questo tipo di lettura della tastiera.
Sto cercando di unire questo progetto con quello RTC shield DS1307: impostare data e ora , lo sketch si compila ma ho ancora qualche problema quando entro in modalità setup.
ringrazio
Anticipatamente
Carlo
Autore
Ciao Carlo,
in uno degli ultimi articoli pubblicati qualche settimana fa in merito alla centralina humidity e temperatura arduino trovi un possibile esempio di menu con integrazione tra LCD ed RTC
Salve a tutti buongiorno, volevo chiedere a voi un problema che ho, sulla mia scheda arduino mega 2560 con la ramps 1.4 ho installato un display lcd della saintsmarth fin qui tutto ok funzionava fino a ieri fino a che tutto all’improvviso lo schermo scompare tutto come fosse spento, il problema si presenta quando lo attacco con la scheda arduino all’alimentazione 12 volt invece se lo attacco al pc il monitor torna normale tutto si accende solo che con la sola alimentazione del pc non riesco a far azionare i motori perchè probabilmente cè il pc manda poca alimentazione, cè qualcuno che mi può aiutare o a darmi qualche consiglio su cosa potrebbe essere? Grazie in anticipo spero ci sia qualcuno possa aiutarmi saluti Massimiliano.
Autore
Ciao Massimiliano, fino a ieri era sempre collegata l’alimentazione a 12v al progetto?
Salve Mauro si avevo appena ultimato l’installazione di tutto dovevo fare la calibrazione degli assi quando ad un tratto il display lcd si spegne, ora il display collegato al solo pc funziona si accende visualizzo tutto mentre se attacco al solo alimentatore non si accende niente e se poi lo tengo attaccato al pc con alimntatore acceso il display diminuisce di luminosità quasi a scomparire i pixel per intenderci
Autore
Ciao Massimiliano,
così come descritto sembra che il display si sia danneggiato, tuttavia non avendo mai provato display LCD come il tuo potrei sbagliarmi.
Salve Mauro non credo sia un problema del lcd ma credo almeno mi sembrava di aver letto in qualche forum che ora non ricordo più da il regolatore di tensione lm1117 però per me è arabo non saprei cosa sia.
Autore
Certo Massimiliano, non avevo pensato alla possibilità che il tuo circuito avesse un alimentatore suo e quindi un proprio regolatore di tensione che probabilmente si è surriscaldato o è difettoso.
La soluzione in tal caso è sostituire qual componente se possibile, perchè spesso si tratta di componenti smd che non sono semplici da sostituire.
lo penso anch’io che non è cosi facile, infatti ho ordinato ina scheda di arduino nuova perchè mi sa che si è bruciato il regolatore di tensione di arduino e speriamo che non si bruci anche quello nuovo, quello che mi puacerebbe poter sapere è cosa ha fatto bruciare almeno cosi evito di bruciarlo di nuovo
Autore
Ciao Massimiliano,
controlla l’alimentatore, a me è successo solo per un alimentatore errato.
L’alimentatore stabilizzato funziona ho provato con il tester mi fa 12-13volt a menochè non sia il tester di quelli tarrocchi made in china questo non lo so…secondo me è quello dell’arduino che si è bruciato bho.
Autore
Si Massimiliano,
dovresti verificare che non ci siano stati sbalzi di tensione che abbiano potuto danneggiare arduino.
Arduino puoi alimentarlo fino a 20v da datasheet ma se l’alimentatore non è perfettamente stabile e invia dei picchi superiori o incostanti rischi che si danneggi.
Infatti è quello che avevo pensato che probabilmente cè stato qualche picco di tensione che lo ha fatto bruciare, in qualche modo devo verificare la tensione se è continua che non ci sia dei picchi cosi almeno non brucio anche l’altra scheda nuova.
Una cosa Mauro sapresti consigliarmi aventualmente un alimentatore adeguato per la mia stampante 3d prusa?
Autore
Ciao Massimiliano,
non sono un esperto di stampanti 3D ma mi sembra di aver visto che in molti usano gli alimentatori dei Pc, che solitamente sono stabili.
Ok grazie mille Mauro proverò informarmi su quale tipo e potenza di alimentatore prendere poi ho visto che hai fatto anche un tuttirial sui motori stepp ne avrò bisogno perchè i mei quando faccio per farli partire ruggiscono ma non si muovono
Ciao Mauro! Ho acquistato questa shield LCD http://www.hobbytronics.co.uk/arduino-lcd-keypad-shield , ma ho letto su vari forum di non usare il pin 10 per il backlight, come riporta proprio sul fondo della descrizione.. Sapresti spiegarm il perché? E se volessi utilizzare la retroilluminazione, come dovrei fare?
Grazie
Autore
Ciao Roberto,
non ho mai provato quella scheda per cui non saprei dirti il consiglio del forum da dove deriva.
Apparentemente è simile all’originale della DFRobot che uso in molti miei esperimenti come il Dolly ed in questo articolo.
Sulla mia non ho problemi con il pin 10 riesco a gestire la retro illuminazione senza problemi.
Aggiornamento! Mi è arrivata oggi la shield ed è proprio quella della DFRobot. Ma se volessi collegare un sensore DHT22 ad arduino come faccio avendo installato la shield?
Autore
Ciao Roberto,
il sensore DHT22 se non ricordo male è un sensore digitale per cui lo puoi collegare ad uno dei pin digitali liberi.
Buona sera sto usando la v1 di questo prodotto insieme ad un Motor Shield v3 e ho notato che il pin A0, D8 e D9 sono in conflitto. Come posso ovviare il problema senza spezzare (D8 e D9) sotto il Motor Shield v3? Posso usare dei cavi di collegamento in modo da non usare il D8 e il D9?
Ricapitolando
Motor Shiled usa:
A0 A1 D3 D8 D9 D11 D12
LCD usa:
A0, D4, D5, D6, D7, D8, D9, D10
Autore
Ciao Paolo,
in corrispondenza dei pin che sono in conflitto trovi delle piazzole fatte in modo da essere separate e ripristinate in seguito con un semplice saldatore.
Io sto utilizzando questo
http://wiki.iteadstudio.com/Arduino_1602_LCD_Shield
Come faccio ad utilizzare i pin digitali rimasti se lo impilo?
Autore
Ciao Paolo,
non conosco quella shied, devi controllare il datasheet ed adattarti lo sketch.
Mauro, sei sempre molto gentile e presente. Ultima domanda e ti lascio in pace. Cosa comporta l’interruzione del D8 e D9? cosa pero? il freno del motore? altro? a cosa serve?
Autore
Ciao Paolo,
si l’interruzione dei collegamenti in prossimità di D8 e D9 impediscono di usare questi 2 pin come freno motore.
Ciao Mauro, volevo chiederti.. in virtù del fatto che la keypad shield non utilizza tutti i pin che occupa, c’è un modo per sfruttare i pin liberi, impilando comunque la key shield, noto che ci sono fori sulle estremità dove andrebbero magari saldati strip di pin femmina! Grazie per la disponibilità 🙂
Autore
Ciao Pierpaolo,
si puoi, esattamente come hai scritto.
Ciao, grazie per questo sito sempre molto completo e ne fatto….
Io sto cercando di creare un progetto da solo utilizzando questa shield, il mio problema é la parte software… Vorrei fare una cosa del genere…ho un array con alcuni valori ( in realtà sono scritte in char ma non penso sia un problema)…
Poi vorrei fare in modo che schiacciando up o down sulla keypad mi sposto di -1 o +1 fra i vari valori dell’array e poi pigiando select confermo il valore scelto…
Hai qualche idea su come potrei scrivere il programma?
Grazie e ancora complimenti
Autore
Ciao Claudio,
stai realizzando una sorta di menu.
Trovi degli articoli dedicati all’argomento, mi viene in mente il dolly ma potresti trovarne degli altri usando la ricerca del sito.
Ciao, ho gia seguito alcune tue guide (sono fantastiche), sto realizzando un termostato che all’arrivo di una determinata temp. mi chiude un rele, funziona alla perfezione.
solo che l temperatura la imposto in fase di programmazione, invece vorrei impostarla direttamente sul’arduino cn i tasti UP/DOWN
mi potresti aiutare?
grazie
[[ codice rimosso in automatico ]]
Autore
Ciao Elvis,
come hai letto in fondo ad ogni articolo “non è consentito inserire codice nei commenti” essi vengono rimossi in automatico.
Per il tuo dubbio ti consiglio di leggere gli articoli dedicati alla sveglia con arduino o al dolly, troverai spunti interessanti per realizzare con questa shield quello che desideri.
Ciao Mauro,
prima di tutto complimenti per tutto ciò che fai e metti a disposizione della comunità.
Riguardo al modulo in argomento, sapresti dirmi quali sono le dimensioni esatte?
Usando la libreria fritzing DFRobot il modulo appare veramente piccolo (meno di un classico LCD 1602).
In un altro sito ho visto dimensioni 80×59 mm.
Attendo un cortese riscontro.
Grazie.
Autore
Ciao Emiliano,
trovi tutte le caratteristiche sul sito del produttore, se non ricordo male ti riporta anche il disegno tecnico.
Buonasera Mauro,
complimenti per le tue guide. Ti disturbo come mia ultima possibilità.
Ho acquistato 10 LCD con Keypad su aliexpress. Come aspetto sono praticamente identici a quelli del tuo articolo. Tuttavia non riesco a far apparire alcuna scritta.
Sono solo riuscito ad accendere e spegnere la retroilluminazione e gestire la pressione dei pulsanti. Ho provato anche ruotando la vite del contrasto (quanto si deve ruotare? 360°?).
Ho cercato in lungo e in largo ma non trovo quale sia il problema. Pensavo fosse un problema di libreria. Ma, purtroppo su aliexpress non trovo nulla a riguardo.
Mi servono per scuola per introdurre i miei studenti ad Arduino (ma prima devo capire io come funzionano le cose).
Hai qualche spunto da cui potrei partire?
Grazie. Paolo
Autore
Ciao Paolo,
premetto che potrebbe risultare un acquisto non valido in quanto, come leggerai in molti dei miei commenti, sconsiglio l’acquisto di prodotti non originali a fronte di un costo inferiore, spesso usano componenti differenti ed il più delle volte il produttore non fornisce schemi ed esempi.
Il mio consiglio in generale è di acquistare solo da rivenditori che possano garantire la documentazione necessaria al corretto uso dei componenti e con cui puoi scambiare info su eventuali difficoltà di funzionamento.
Dopo la premessa posso dirti che esistono diversi tipi di display, ciascuno con piccole differenze nell’utilizzo dei pin ed è necessario che tu mi dica il tipo di integrato di controllo usato ed i pin a cui è connesso sulla scheda. Se queste informazioni non le ricevi dal produttore dovrai iniziare una analisi di reverse engineering sulla scheda per ottenerle.
Ciao! Grazie per l’aiuto che continui a formire. Volevo chiedere un consiglio su come indagare le cause di un problema. Ho acquistato una keypad shield e in fase di test riesco a far stampare i valori dei tasti e ad accendere e spegnere la retroilluminazione. Non riesco però in alcun modo a far stampare caratteri sul display. Lo schermo rimane pulito tutto il tempo, non mi compare niente neanche in fase di riavvio (di solito qualche carattere casuale viene visualizzato che io sappia).
Ho provato a girare il trimmer in dotazione (identico al tuo) però sembra girare a vuoto! Continuo a ruotarlo senza risultato e senza mai raggiungere un fine corsa.
Come posso indagare la causa del problema?
Grazie, a presto
Autore
Ciao Elia,
se il display funziona con lo sketch di esempio in cui ti visualizza la pressione dei tasti lascia il potenziometro del contrasto fermo in modo da visualizzare i valori.
Sicuramente il problema è nel tuo sketch, probabilmente hai dimanticato qualche delay necessario a permetterti di leggere i caratteri che invii al display, proba ad aggiunfere un delay( 5000 ) dopo la scrittura sul display, dovresti veder comparire dei testi.
L’altro modo che hai è usare il monitor Seriale con opportuna abilitazione.
ciao Mauro
ho un grosso problema con lcd 16×2 ho fatto tutto il programma funziona bene solo che dopo due o tre minuti nel display vengono fuori tutti dei simboli strani e non funzionano piu i tasti,
sono veramente demoralizzato ho provato di tutto ma non trovo soluzione ti Prego aiutami
ho gia fatto 2 notti in bianco
Autore
Ciao Loris,
così come descritto sembra che tu abbia sbagliato qualcosa nel programma che manda in confuzione il tutto, se fose solo il display i tasti dovrebbero funzionare.
Inserisci dei Serial.print con dei messaggi di posizione lungo lo sketch e cerca di capire, tenendo aperto il monitor seriale, dove avviene il blocco quando appaiono i simboli e smette di funzionare il tutto.
Ciao Mauro, è da qualche giorno che mi è arrivato questa KeyPAD LCD.. Ho provato a fare un test con il tuo sketch per vedere se questo era arrivato funzionante, ma caricato lo sketch, il display si accende, ma non visualizza nessun carattere.. allora ho provato a caricare gli sketch di esempio della libreria LiquidCrystal (ovviamente modificando i pin di comunicazione e mettendo i pin 8,9,4,5,6,7).. Il risultato è lo stesso, non visualizza alcun carattere, però funziona.. Non ne capisco il motivo, e non penso sia colpa di arduino, perché funziona con tutto il resto.. Se puoi darmi qualche aiuto a capire come risolvere il tutto, mi faresti un grande piacere..
Grazie in anticipo! 🙂
Autore
Ciao Mattia,
la keypad è originale dfrobot come quella utilizzata da me?
Controlla anche la versione potrebbero differire i collegamenti tra Arduino e LCD.
Ciao Mauro… mi chiamo Massimiliano, ho lo stesso problema di Mattia,
ho collegato la Shield keypad LCD ad arduino uno, funziona tutto( verificato con il serial monitor) ma
sul display non riesco a vedere niente…
il modello che ho io è della Ndt-Electronics…
i pin mi sembrano corretti…
non so come risolvere il problema..
[[ link rimosso in automatico ]]
Autore
Ciao Massimiliano,
in primo luogo ti invito al rispetto delle regole che trovi in fondo ad ogni articolo, sono poche e semplici per permettere a tutti di rispettarle.
Il tuo problema potrebbe dipendere dal tipo di collegamento dei pin tra Arduino e LCD per i quali ti occorre consultare la documentazione del produttore e verificare la corrispondenza.
L’altro problema potrebbe dipendere dal contrasto che puoi regolare mediante il potenziometro di cui queste schede sono dotate.
Buon giorno Sig. Mauro , la ringrazio per tutto il lavoro di divulgazione che lei fà.
Faccio una premessa , non sono un espertissimo come lei di programmazione , cerco perciò di seguire e capire la filosofia che stà alla base per la stesura dei listati .
Io chiedo scusa se la mia esposizione e i miei dubbi , vista dal suo punto vista , possono sembrare banalità , ma vorrei cercare di capire il ragionamento che stà dietro alle varie righe di codice.
In particolare ci sono delle righe di codice per le quali le chiedo lumi.
La riga interessata è la n° 40 :
” lcd.print( ctrlButton( analogRead( BUTTON ) ) ); ”
come vengono eseguite le istruzioni:
inizia con lcd.print oppure salta ed esegue per primo la …analogRead(BUTTON)….e poi và a ritroso .
Ma se così fosse mi salta la regola che tutti descrivono , che il processore esegue in sequenza le istruzioni.
che però se applicata a questa riga, creerebbe dei controsensi, verifico il valore di A0 senza prima averlo letto.
Cortesemente mi aiuti Lei.
Spero di essere stato chiaro e mi scuso ancora se questo fosse una banalità.
Grazie
roberto
PS: mi sà indicare qualche testo dove queste cose vengano spiegate
Autore
Ciao Roberto,
premetto che nessun dubbio è banale.
Il caso della linea 40: rappresenta un esempio di istruzioni annidate in cui il verso di esecuzione è quello da destra a sinistra.
Prima legge il valore sul pin BUTTON, poi la passa alla funzione ctrlButton per la valutazione ed il risultato lo scrive sul display.
Come suggerimento su dove leggere queste cose non saprei fornirtelo, prova con un manuale di C anche base.
ciao sono paolo
scusa volevo sapere dove si usa
e a che serve ciao grazie
Autore
Ciao Paolo,
la keypad LCD puoi usarla in tutti i progetti che necessitano di display 16×2 e pulsanti di controllo.
Sul blog trovi molti esempi da seguire.
[…] già conosci la KeyPad LCD versione 1.0 da alcuni articoli che ho scritto sia di presentazione della shield sia per il progetto […]
[…] un display LCD 16×2 ed i pulsanti puoi utilizzare la Keypad LCD ed eseguire le regolazioni dell’ora oltre alle fasce di […]
[…] Keypad LCD tutti i pulsanti sono collegati al pin A0, vedi articolo dedicato alla keypad LCD, nella 1,8″ shield joystick il joystick è collegato al pin […]
[…] L’LCD 16×2 Blue LED Backlight unisce un LCD 16×2 di tipo a retroilluminazione Blue e scritte in bianco a 5 pulsanti in linea collegati tutti al pin A0, sistema simile a quello utilizzato dalla KeyPad LCD […]
[…] pulsanti richiamando la funzione ctrlButton(), già utilizzata in precednti articoli dedicati alla key pad LCD il cui valore di ritorno è un numero da 0 ( nessun pulsante premuto ) a 5 ( pressione del […]