Tra i display che puoi collegare ad Arduino c’è il 128×64 Graphic LCD:
questo display è di tipo grafico e ti mette a disposizione una matrice di 128×64 punti, che puoi utilizzare sia per scrivere dei testi sia per disegnare simboli ed immagini.
Il 128×64 Graphic LCD è in grado di funzionare sia in modalità parallela, in cui usi gli 8 pin di dati DB0-DB7 oltre ai pin RS, R/W ed ENABLE (E) sia in modalità seriale se usi solo i pin RS, R/W ed ENABLE.
Per definire in quale modalità lavorare hai a disposizione il pin PSB ( 15 ) il quale se connesso al +5v indica che il display deve funzionare in modalità parallela, se connesso a Gnd indica al 128×64 graphic lcd di funzionare in modalità seriale.
In questo articolo ti mostro il funzionamento in modalità parallela.
I dati arrivano al 128×64 Graphic LCD attraverso gli 8 pin DB0-DB7 connessi ad Arduino.
Collegamento del display 128×64 Graphic LCD
le connessioni sono tante ma non complese, lato display hai la piedinatura mostrata in figura:
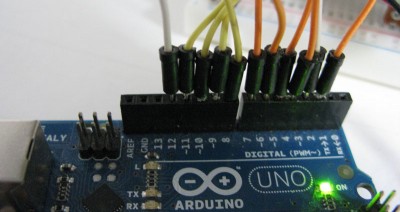
lato Arduino il tutorial e gli sketch forniti dalla DFRobot ti suggeriscono come connettere il display 128×64 Graphic LCD ad Arduino:
- DB0-DB3 ai pin 8-11 di arduino
- DB4-DB7 ai pin 4-7
- RS al pin 17 o A3 ( i pin Analogici possono essere anche definiti con la numerazione successiva al pin 13: A0=14, A1=15 …. A5=19)
- R/W al pin 16 o A2
- ENABLE al pin 18 o A4
In un primo momento ho seguito le istruzioni ed il funzionamento è stato immediato, scaricata la libreria per l’IDE 1.0 e caricato lo sketch di esempio “Hello World” ho visto magicamente apparire sul mio display il testo.
Ma come oramai avrai capito non mi piace fare le cose troppo semplici e quindi ho deciso di sperimentare.
Ho cambiato la piedinatura di connessione e ho scelto di non utilizzare i pin 16,17,18 ( alias A2,A3,A4 ) riservandoli ad un futuro progetto di acquisizione segnali provenienti da sensori esterni.
Ho collegato i pin RS, R/W e Enable rispettivamente ai pin 2,3 e 12 rimasti liberi ottenendo la seguente configurazione:
- DB0-DB3 ai pin 8-11 di arduino
- DB4-DB7 ai pin 4-7
- RS al pin 2
- R/W al pin 3
- ENABLE al pin 12
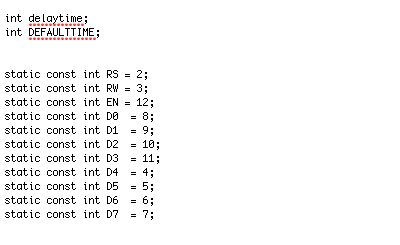
La libreria non può comprendere da sola il cambiamento per cui devi editare il file: LCD12864R.h presente nel path delle librerie Arduino sul mio Mac: Documenti/Arduino/libraries/LCD12864R e modificarla nel modo seguente:
Ovviamente puoi usare la libreria senza modificarla se nel tuo progetto i pin A2,A3 ed A4 non ti servono e lo sketch che ti propongo funziona lo stesso, i collegamenti dovrai eseguirli come da manuale della libreria ( vedi sopra ).
Lo sketch per il display grafico 12864ZW
lo sketch che ti mostro è una rivisitazione dell’esempio proposto con la libreria ufficiale:
/*
// # Update the library and sketch to compatible with IDE V1.0 and earlier
// # Description:
// # The sketch for using LCD12864 in parallel mode
LCD Arduino
RS = 2;
RW = 3;
EN = 12;
D0 = 8;
D1 = 9;
D2 = 10;
D3 = 11;
D4 = 4;
D5 = 5;
D6 = 6;
D7 = 7;
PIN15 PSB = 5V;
*/
#include "LCD12864R.h"
#define AR_SIZE( a ) sizeof( a ) / sizeof( a[0] )
unsigned char show0[]="Mauro Alfieri";//
unsigned char show1[]="mauroalfieri.it";//
unsigned char show2[]="Tutorial LCD12864";//
unsigned char show3[]="ST7920 DFRobot ";//
void setup()
{
LCDA.Initialise(); // INIT SCREEN
delay(100);
}
void loop()
{
LCDA.CLEAR();//Clear screen
delay(100);
LCDA.DisplaySig(0,0,0x20);//show words
delay(100);
LCDA.DisplayString(0,0,show0,AR_SIZE(show0));//LOGO
delay(100);
LCDA.DisplayString(1,0,show1,AR_SIZE(show1));//LOGO
delay(100);
LCDA.DisplayString(2,0,show2,AR_SIZE(show1));//LOGO
delay(100);
LCDA.DisplayString(3,0,show3,AR_SIZE(show1));//LOGO
while(1);
}
La prima parte dello sketch ti indica come collegare Arduino al 128×64 Graphic LCD ed includendo la libreria LCD12864R.h.
Notice
se hai eseguito la mmodificato alla libreria, come suggerito, l’elenco dei pin riportato è corretto.
se non hai modificato la libreria devi collegare RS,R/W ed Enable ai pin A2,A3,A4 come indicato sopra.
la linea 24 è forse il passaggio più complesso in quanto definisce una funzione AR_SIZE( a ) e serve a calcolare la lunghezza dell’array di caratteri che passi al display, per ciascuna riga dovrai definire infatti la posizione X, Y la stringa e la sua lunghezza. Questa linea ti agevola il calcolo;
linee 26-29: definisci le 4 righe che vuoi scrivere sul Display, ricorda che il display funziona a pagine per cui se aggiungi altre linee queste verranno visualizzate su una pagina successiva;
linea 33: inizializza il display con il metodo Inizialise() della classe LCDA servita dalla libreria LCD12864R;
linea 39: pulisci il display con il metodo CLEAR();
linea 41: invia al display 128×64 Graphic LCD DFRobot il segnale di inizio scrittura delle parole da visualizzare;
linee 43-49: scrivi a video le singole righe impostate negli array alle linee 26-29. Dopo ogni linea attendi 100 millisecondi;
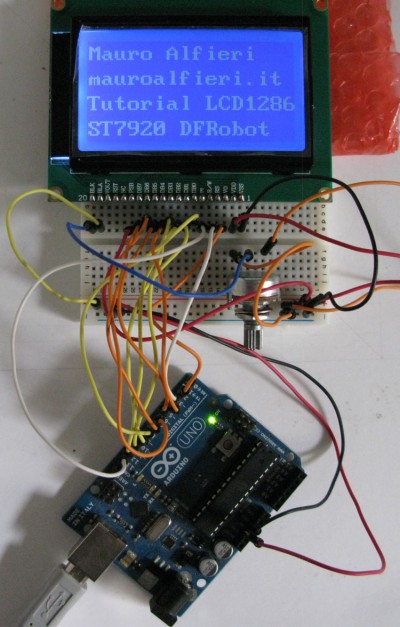
Il risultato di questo sketch è visibile in figura:
In un prossimo articolo ti mostrerò come usare la modalità seriale che ha il vantaggio di beneficiare di soli 3 pin arduino per pilotare il display.
Buon divertimento !!!








 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
75 commenti
1 ping
Vai al modulo dei commenti
olá mauro!!
boa tarde!!
queria saber como faço para ligar arduino atmega 2560,
e que as portas 09 10 11 , será usada para outros fins!!
Autore
Ola Marcos,
si utiliza las puertas para otros fines puede modificar la biblioteca y elige el pin que desee.
Mauro
Ciao Mauro,
complimenti per il corso su Arduino e tutti i progetti che gli girano intorno, le tue spiegazioni sui vari argomenti risultano molto chiare, complimenti. Volevo chiederti se potevi presentare una bella spiegazione su come poter programmare un display del cellulare nokia 3310 tramite Arduino uno. Grazie
Autore
Ciao Fabio,
grazie per i complimenti.
Bella idea quella di utilizare quel display per un progetto, tuttavia non ne possiedo uno per provarlo, se ne possiedi uno puoi realizzare tu il tutorial ed io lo pubblico volentieri o spedirmelo per fare dei test.
Mauro
olá!!!
blz!!!
meu arduino é 2560
como seria a configuração!!
obrigado!!
Hola!
He copiado el código fuente de esta pantalla, porque tengo una pantalla de igual
sin embargo, el código de error dado en la línea siguiente,
LCDA.Initialise () / PANTALLA / INIT
Puedo usar arduino 2560.
eu tenho um lcd igual ao seu, mas não funciona, coloquei no arduino 2560,
fica cheio de pontos, mas não aparece nada..
que fazer?
Autore
Hola Marcos,
disculpen mi traducción, sino que se haga con traslator google.
señala únicamente si el contraste, gire el potenciómetro para reducir el contraste.
Mauro
Non voglio sembrare un critico, ma l’articolo è veramente scritto male. Ci sono vari errori di ortografia nonchè concettuali:
esempio
“+5v indica che il display deve funzionare in modalità parallela, se connesso a Gnd il display funziona in modalità parallela.”
Per favore, rileggete gli articoli prima di postare.
Autore
Ciao Alberto,
grazie per il tuo contributo.
A volte riesco a rileggerli, altri no … è una pessima abitudine lo so, ma sono scritti senza pretese e a titolo gratuito.
Rileggerò questo articolo che mi segnali e lo correggerò.
Mauro
Dove hai comprato il GLCD? Non riesco a trovarlo in nessun negozio online.
Grazie
Autore
Ciao Peppino,
l’ho acquistato da robot-domestici.it
Mauro
Salve, per la macro del calcolo del numero elementi vettore suggerirei di aggiungere le parentesi tonde.
#define AR_SIZE( a ) (sizeof( a ) / sizeof( a[0] ))
In questo sketch non serve ma se la macro venisse usata in un calcolo, sballerebbe.
Anche solo ad esempio macro -1:
LCDA.DisplayString(0,0,show0,AR_SIZE(show0) -1 );
saluti e complimenti per i tanti tutorial.
Autore
Grazie Igor,
per il suggerimento.
Mauro
Scusi, Mauro
ma il tutorial per usare il display in modalità SPI l’ha realizzato?
non riesco a trovarlo.
Grazie ancora. igor
Autore
Ciao Igor,
francamente non o ricordo ho scritto tanti articoli e fatto tanti esperimenti da non riuscire a ricordarli tutti.
Mauro
Vorrei, se posso, segnalare una libreria che ho provato per questo display e che funziona molto bene:
http://code.google.com/p/u8glib/
E’ compatibile per numerosi display grafici fra cui anche questo con chip ST7920.
Credo si possa anche settare l’oggetto iniziale come SPI. Farò delle prove.
Autore
Ottimo suggerimento IGOR.
Se vorrai pubblicare il risultato dei tuoi test mi farebbe piacere pubblicarli e condividerli con altri appassionati.
Mauro
Ciao, Mauro
ho fatto la prova in modalità seriale e il mio display va benissimo.
Ho seguito i consigli di questo link:
http://www.bajdi.com/cheap-128×64-graphic-lcd-12864zw/
Alcuni di questi display venduti su ebay (non di DFRobots) sembrano avere fisso il pin PSB a VCC (forse si deve togliere una resistenza)
Inoltre il mio display nel retro ha un minuscolo potenziometro per regolare il contrasto.
Autore
Ottimo Igor,
grazie per la condivisione.
Mauro
Ciao Mauro,
ho collegato tutto, però lo schermo risulta con troppo contrasto e le scritte si riescono solo ad intravedere. Anche agendo con il potenziometro la situzione non migliora.
Autore
Ciao Matteo,
con alcuni modelli accade, trovi un articolo scritto da un appassionato che lo ha condiviso che suggerisce di collegare uno dei capi del potenziometro al Vout del display e l’altro pin a Gnd, chiaramente senza toccare il collegamento centrale del potenziometro.
Il contrasto migliora.
Mauro
Diciamo che ho risolto. Ho messo il voltaggio a 3,3v invece che a 5v. Però la cosa strana è che funziona lo stesso anche togliendolo da 3,3v. Come può essere????
Autore
Ciao Matteo,
controlla che vi siano falsi contatti o collegamenti errati.
Mauro
Ho ricollegato tutto, ma funziona solo a 3,3v e anche staccandolo.
Autore
Ciao Matteo,
proverò anche con il mio modello a verificare se il comportamento é il medesimo.
Mauro
Ciao Mauro, il tuo sketch funziona, ma la libreria glcd non funziona? Come mai?
Inoltre, potresti dirmi dove collegare i pin del potenziometro?
Autore
Ciao Matteo,
il potenziometro devi collegarlo al pin V0, dopo l’alimentazione, anche se a me la regolazione del contrasto a volte funziona ed altre resta fissa ma leggibile.
Io non uso la GLCD.h come puoi vedere nello sketch ma una libreria dedicata al tipo di controller di cui é dotato questo LCD.
Mauro
Ok, anche a me il potenziometro non va, per questa libreria sai consigliarmi qualche esempio in più?
Autore
Ciao Matteo,
cosa intendi per qualche esempio in più?
Il tutorial ti insegna a collegare il display e scriverci su quello che desideri.
Mauro
ciao
scusa ma il collegamento alla libreria non va, lo potresti mettere a posto o inviare la libreria alla mia mail?
Grazie
Autore
Ciao Cristian,
il collegamento lo ha sostituito il produttore, andando sul sito potevi trovare da solo la libreria aggiornata.
Ho corretto il link, tuttavia non l’ho provata e non posso garantire che funzioni allo stesso modo della precedente versione.
Ti consiglio di non inserire il tuo indirizzo email nei commenti perché potrebbe essere preso di mira dagli spammer, tanto io l’indirizzo che inserisci nel campo email lo vedo comunque.
Mauro
Ciao Mauro , ti seguo sempre,una domanda su questo lcd ,se dovessi stampare anche un valore da un sensore (es dht11 quindi dht.temperature e dht.humidity)come si potrebbe fare?
altra domandadaun milione di euro ,s dovessi creare un grafico con questi valori e’ possibile con questo lcd?
grazie mille ,
P.S. ti stimo perche’ sei veramente un faro nel mondo di arduino
Autore
Ciao Francesco,
certo che è possibile visualizzare valori provenienti dal DHT11 e puoi usare il codice scritto in questo sketch per scrivere sul display.
Per il grafico penso si possa fare, non ho provato a realizzare grafici su questo display ma lo vendono come display grafico per cui direi che è possibile.
dopo aver definito il dht11 (float h1 = Dati1.humidity;) non riesco a inserire il valore h1nel
unsigned char show3[]=;//
oppure a scriverlo direttamente ma non trovo i comandi corretti ,mi puoi dare una dritta? nel playground non ho trovato le risposte che cerco , tantomeno sull internet 🙂
penso sia ancora fuori dalle mie conoscenze ma non demordo!!!!
Autore
Ciao Francesco, da quello che leggo h1 é un float e show3 é un Char dovrai convertire da float a Char, penso che prima di affrontare un progetto come questo sia meglio per te leggere tanti articoli sui sensori e sulla programmazione in generale per agevolarti.
Ciao Mauro, è un mese che cerco di trovare delle spiegazioni sui moduli LCD a matrice.
Curiosando nel laboratorio hobbistico di mio padre ( che purtroppo è morto da qualche tempo ) ho
trovato una dozzina di LCD 128×64 – 20 pin, nuovi, ma anziani di progettazione.
Sono gestiti da > 1: IC2 3 / HD61203 2: 2B4 3 / HD61202 ( aree display ) <.
Anche io mi diverto, sempre per hobby, con l' elettronica digitale utilizzando i vari moduli moduli ARDUINO.
Vedendo la Tua competenza e le chiare spiegazioni che riesci a fornire volevo porti i seguenti quesiti:
1 ) I collegamenti degli LCD a 20 PIN sono uguali per tutti i modelli?
2 ) Esistono convertitori Seriali/Paralleli per Arduino per questi Display?
In attesa di delucidazioni e consigli Ti invio i miei migliori saluti e complimenti. Enrico
Autore
Ciao Enrico,
non saprei dirti se rispettino un qualche standard di piedinatura.
Sui 16×2 trovi pin molto simili, varia spesso la posizione del blacklight e talvolta i pin Vcc e Vdd.
Non so se ti possa aiutare questa mia conoscenza.
Ciao, grazie per la velocità della risposta, so che mio padre li aveva comperati da una ditta commerciale di Milano ( la SkyLab ), continuo a cercare nella sua documentazione e se trovo la scheda tecnica Te la inivio così magari potrai darmi qualche informazione in più. Grazie Enrico
Autore
Ciao Enrico,
se trovi lo schema puoi verificare i collegamenti direttamente sul display.
Io senza il display da provare ed il tempo per farlo posso darti poche informazioni.
Ciao Mauro piacere di conoscerti,
complimenti per il tuo impegno!
Un LCD 12864 con sigla QC12864B e collegato come sopra:
RS = 17; A3
RW = 16; A2
EN = 18; A4
D0 = 8;
D1 = 9;
D2 = 10;
D3 = 11;
D4 = 4;
D5 = 5;
D6 = 6;
D7 = 7;
PIN15 PSB = 5V;
metto la libreria che hai messo nel collegamento LCD12864R ma quando vado ad aprire e poi verificare uno sketch come LCD12864_picture.ino, mi dà errore di compilazione
wiring.h: no such file or directory
cosa dovrei fare.
Grazie mille 😉
Autore
Ciao Alfio,
se sei sicuro che il tuo display utilizzi il medesimo chip di controllo di quello mostrato l’errore potrebbe essere nel tipo di libreria che hai utilizzato a cui manca una parte: wiring.h verifica che nella libreria ci sia il file cercato.
Salve sono un nepfita nel campo di ARDUINO ho trovato questo progetto “128×64 Graphic LCD DFRobot – 12864ZW – ST7920″ che mi interessa, quando provo a compilare lo sketch che hai proposto per la prova mi ritorna un errore ” fatal error: wiring.h: No such file or directory
#include ”
per quanto mi sono sforzato a cercare di capire se è una libreria o csa non ho trovato niente in merito e non so come procedere, puoi gentilmente fornirmi indicazioni in merito?
Grazie Pietro
Autore
Ciao Pietro,
la libreria che stai usando non è supportata dalla tua versione dell’IDE per cui puoi:
– trovare un’altra libreria che sia compatibile con l’IDE >= 1.0
– applicare le modifiche, che trovi su tanti siti, ed adattare la tua libreria all’IDE 1.0
Ciao Mauro, Sono riuscito a riprodurre questo progetto e tutto funziona bene, ma ho una necessità quella di stampare un valore intero e non una stringa, ho fatto 200 prove senza avere risultati.
Mi daresti una mano a capire come posso stampare una variabile intera?
Ti ringrazio infinitamente!!
Salvo
Autore
Ciao Salvo,
puoi convertire il tuo valore intero in una stringa e printare quella, oppure verificare se la libreria ti mette a disposizione un metodo per printare valori interi.
ciao Mauro;
mi potresti dire come gestire il display grafico 12c. Ho cercato dei tutorial, ma usano tutti la seriale. Si può usare la libreria usata in questo tutorial?
Autore
Ciao Giovanni,
non conosco il display di cui mi scrivi.
Ti consiglio di verificare che tipo di driver di controllo dispone e se vi siano delle librerie adatte alla gestione del display.
Puoi cmq provare anche questa libreria se il chip è il medesimo del display che ho utilizzato io.
su ebay sarebbe questo:
http://……it/itm/IIC-I2C-TWI-2004-Serial-Blue-Backlight-LCD-Display-For-Arduino-TE116-/201284658779?pt=LH_DefaultDomain_101&hash=item2edd80265b
Autore
Ciao Giovanni,
innanzitutto è vietato incollare link a siti web di aste o vendite generaliste in quanto i link sono validi solo per pochi giorni e risultano tutti link invalidi quando i siti suddetti eliminano o lasciano scadere tali link.
Detto questo è sufficiente leggere il titolo dell’oggetto nel link per capire che si tratta di un display I2C, probabilmente a caratteri e non grafico, prima di comprare un componente è bene comprendere cosa stai acquistando e che caratteristiche presenta per essere utilizzato.
I display I2C li ho trattati in altri articoli sul blog, che ti invito a leggere e verificare se il chip su cui sono basati sia compatibile con le librerie suggerite.
grazie;
solo che quando accendo il display non è come il 16×2, con cui ho lavorato molto tempo fa, e se provo a scaricargli uno sketch “tipo l’esempio hello world” modificando la linea con lcd.begin(16, 4);, il display si accende e basta…La normale libreria può funzionare???
Autore
Ciao Giovanni,
ovviamente dovrai modificare lo sketch per adattarlo al tuo tipo di display.
Se ad esempio hai un 20×4 dovrai scriverlo nello sketch altrimenti non funziona.
Buona sera Mauro
Sono giorni che sto cercando di risolvere un problema con LCD 12864 st7920 faccio presente che utilizzo la libreria U8GLIB
Con arduino uno tutto funziona perfettamente ma poiché ho necessità di utilizzare un arduino mega qui nasce il problema relativo alle connessioni tra il display ed arduino mega
Ho utilizzato alcune configurazioni ma con esito negativo
LCD MEGA
1 GND GND
2 5 5Vdc
3 C POT C POT
4 RS 36
5 R/W 35
6 E 37
7 DB0 22
8 DB1 23
9 DB2 24
10 DB3 25
11 DB4 26
12 DB5 27
13 DB6 28
14 DB7 29
15 PSB 5Vdc
16 NC NC
17 RST NC
18 VOUT VOUT
19 BLA BLA
20 BLK BLK
Inoltre ho modificato lo sketch nella sez constructor
U8GLIB_ST7920_128X64_4X u8g(22, 23, 24, 25, 26, 27, 28, 29, 37, 36, 35);
Pls puoi aiutarmi?
Tks Gianni Gallo
Autore
Ciao Gianni,
io non ho utilizzato la libreria U8GLIB_ST7920, puoi dirmi che effetto verifichi in modo che io possa provare ad aiutarti ?
RISOLTO!!!!!
TKS Gianni
Autore
Ciao Gianni,
puoi indicarci come ?
Sarà di certo di aiuto ad altri che desiderano usare la medesima libreria con questo LCD grafico.
Scusate il ritardo sarà colpa del caldo comunque vi posto la connessione utilizzata.
Nella sez relativa alla scelta del costruttore ho inserito la seguente configurazìione
U8GLIB_ST7920_128X64_4X u8g(40, 41, 42, 43, 44, 45, 46, 47, 2, 4, 3, 5);
// 8Bit Com: D0 D1 D2 .D3 D4 D5 D6 .D7 en, di=rs, rw rst
Spero possa essere di aiuto
Ciao a tutti
Info integrativa
Naturalmente i pin di arduino mega utilizzati sono tutti digitali (no analog)
Autore
Grazie Gianni.
ciao,quando carico il programma sopra riportato mi da errore :
sketch_dec26a.ino:1:23: fatal error: LCD12864R.h: No such file or directory
compilation terminated.
Errore durante la compilazione
mi sai dire cosa devo fare !!!!!
Grazie andrea
Autore
Ciao Andrea,
hai letto i miei articoli su come si include una libreria? Li hai compresi ed eseguiti prima di caricare lo sketch sul tuo arduino?
La LCD12864.h è una libreria esterna all’IDE e la devi installare tra le librerie che Arduino potrà usare in fase di compilazione.
Ciao,una volta che io l’ho scaricata vado sul programma dell’arduino per installare la libreria e mi dice che è una versione sconosciuta. Cosa posso fare ? Hai un link di un altra libreria che è uguale a quella che hai te ? Grazie
Autore
Ciao Andrea,
non mi è mai capitato con le librerie, potrebbe essere una introduzione fatta con le ultime versioni dell’IDE.
Sei sicuro si tratti di un errore e non solo di un warning?
si si è proprio un errore. come posso fare io incluso la tua libreria. Adesso mi carica il programma ma sul monitor non appare niente come posso fare ??
Autore
Ciao Andrea,
nelle ultime versioni dell’IDE le librerie puoi cercarle dal Library Manager, prova a cercare se esiste una libreria simile per controllare il display che sia compatibile con la tua attuale versione dell’IDE.
Ciao quando sto per mettere il programma all’interno dell’arduino mi da errore cioè che manca il file del lcd12864
Autore
Ciao Andrea,
ti ho già risposto in un altro commento precedente.
ciao , volevo sapere come fare una display di un contatore tipo : motore1.step(passi) .
Il prof mi ha detto di usare lcd con queste sono le caratteristiche 12864ZW-ST7920.
Grazie
Autore
Ciao Francesca,
leggi i miei tutorial e troverai le risposte su come controllare il display ed i motori passo-passo.
SALVE, HO SEGUITO LE TUE ISTRUZIONI E CARICATO IL TUO SKETCH MA CONTINUA A DARMI ERRORE DI COMPILAZIONE. QUALE POTREBBE ESSERE IL PROBLEMA?
Autore
Ciao Roberto,
il problema è che senza segnalarmi quale errore non so aiutarti, dovrei avere poteri esoterici.
Ciao Mauro sono Roberto Tedeschi di Bologna da tempo appassionato di elettronica e Arduino ;ho comprato un display grafico simile a quello del tuo blog in una fiera e nonostante ho seguito il tuo blog alla lettera si illumina ma nn mostra niente ,devo pero dire che e’ un prodotto nuovo e ha una sigla ABG128064A-BI:W-R probabilmente e cinese perke a differenza del blog non ha le siglature sui pins solo 1——20 e basta grazie per la cortese attenzione ciao
Autore
Ciao Roberto,
puoi provare a verificare sul web se esista un datasheet del display che hai acquistato o scrivere al produttore perché te ne invii uno.
Senza Datasheet è molto difficile ( leggi quasi impossibile ) risalire al funzionamento.
Ciao Mauro
scusa se ti disturbo ma sono alle prime armi con Arduino e leggendo sto cercando di far dialogare arduino uno con ITG/MPU6050 e un LCD 12864B V2. 0 ma prtaticamente faccio buchi nell’acqua
con la tua esperienza nel campo puoi darmi delle dritte
Grazie
Autore
Ciao Luigi,
ti suggerirei di testare separatamente i due componenti, partendo dall’MPU6050 in modo da verificare che funzionino in modo corretto e che i dati siano acquisiti da quest’ultimo.
Successivamente potrai connetterli insieme e verificare che il display visualizzi i dati che leggi dal sensore.
[…] di un anno fa avevo dedicato a questo tipo di display un articolo controllandolo con una altra libreria, dedicata, e mediante bus parallelo a 8bit: il panorama è […]