Puoi realizzare il tuo P5js plotter dati per visualizzare graficamente i dati provenienti da diverse fonti, ad esempio seriale o bluetooth.
Usando questo tool online P5Js puoi realizzare molti progetti interattivi unendo la programmazione Js e l’interazione con schede della famiglia Arduino.
Come hai letto in questi articoli:
hai usato il tool P5Js per creare un semplice pulsante con cui controllare Bluetooth il led embedded presente sull’arduino nano 33 BLE.
Prima di costruire un progetto che sfrutti le potenzialità del BLE e di arduino per trasferire i dati è necessario creare il progetto web in Js.
P5js plotter dati
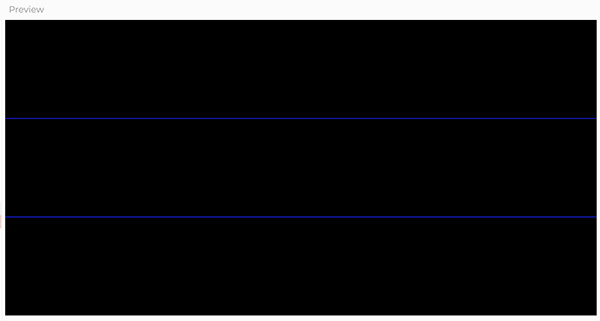
Inizia il progetto P5js plotter dati creando uno sketch che visualizzi l’area in cui mostrare i dati che collezionerai con l’arduino:
per questo esempio l’area 800×400 pixel ha lo sfondo nero ed è stata divisa in tre sottoaree da due linee blu orizzontali.
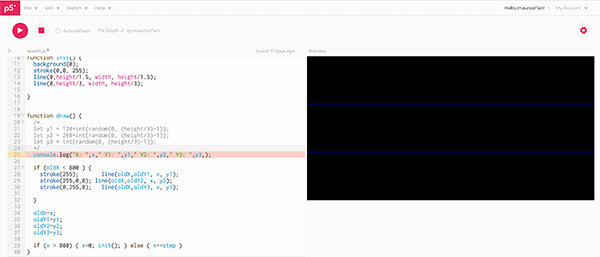
Il codice P5js plotter dati
Il codice che ho utilizzato per il preview è:
let oldX,oldY1,oldY2,oldY3
let x=0;
let step=3;
function setup() {
createCanvas(800, 400);
init();
}
function init() {
background(0);
stroke(0,0, 255);
line(0,height/1.5, width, height/1.5);
line(0,height/3, width, height/3);
}
function draw() {
let y1 = 134+int(random(0, (height/3)-1));
let y2 = 268+int(random(0, (height/3)-1));
let y3 = int(random(0, (height/3)-1));
console.log("X: ",x," Y1: ",y1," Y2: ",y2," Y3: ",y3,);
if (oldX < 800 ) {
stroke(255); line(oldX,oldY1, x, y1);
stroke(255,0,0); line(oldX,oldY2, x, y2);
stroke(0,255,0); line(oldX,oldY3, x, y3);
}
oldX=x;
oldY1=y1;
oldY2=y2;
oldY3=y3;
if (x > 800) { x=0; init(); } else { x+=step }
}
in cui puoi notare che le prime tre linee sono la definizione delle variabili che utilizzerai per memorizzare sia i dati sia la frequenza con cui aggiornare lo scorrimento dei dati sul display ( step );
linee 05-08: definisci la funzione setup() in cui definisci la dimensione dell’area in cui andrai a lavorare e richiami la funzione init() usata per predisporre l’area alla realizzazione del grafico;
linea 10: crea la funzione init();
linea 11: imposti lo sfondo a 0, ossia 0,0,0 = nero;
linee 12-14: imposta il colore del disegno a blu ( 0,0,255 ) e disegna le due linee la prima ad 1.5 dell’altezza e la seconda ad un terzo dell’altezza;
linee 21-23: calcola i valori delle 3 linee dati usando la funzione random per far variare i valori tra 0 e 1/3 dell’altezza, somma 134 alla y1 e 268 alla y2 per spostare il dato nei rispettivi quadranti;
Notice
Nota che l’altezza impostata ( 400px ) diviso 3 corrisponde a circa 134 ( 133,333333 ) arrotondato per facilitare il calcolo.
linea 25: usa il comando di console per farti scrivere i valori delle Y nella console a video;
linea 27: se la X è inferiore a 800 ( limite dell’area ) esegui le linee successive;
linee 28-30: sono praticamente identiche, per ciascuna linea imposti il colore in cui disegnare la linea dati e disegni una linea che parta dalle precedenti coordinate ( oldX,oldY) e arrivi alle nuove ( x,y ) in cui y è nelle rispettive linee oldY1, oldY2,oldY3,y1,y2,y3;
linee 34-37: reimposta i valori delle precedenti coordinate allineandole ai valori corrispondenti correnti;
linea 39: se il valore di X ha superato il valore 800 reimposti la x a 0 ed esegui nuovamente la funzione init() per ridisegnare l’area, in alternativa incrementi la x di un valore di step;
Puoi eseguire il P5js plotter dati e vedere una serie di dati randomici che si susseguiranno nelle tre aree come mostrato nel video seguente:
Puoi utilizzare il codice descritto per creare i tuoi progetti in cui rappresentare i dati raccolti in forma grafica.





 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza