Matteo Naldoni è un ragazzo appassionato Makers ed Arduino che ha realizzato un bellissimo progetto: Digital meter
Il metro digitale è un interessante esperimento con Arduino in cui Matteo ha usato un sensore ad ultrasuoni HC-SR04 ed un display LCD per visualizzare la distanza.
Ho voluto dedicare a Matteo questo articolo in quanto oltre ad essere un progetto sicuramente interessante il video che l’autore ha realizzato è davvero benfatto e molto divertente.
Componenti del Digital meter
Un buon progetto inizia sempre dalla lista della spesa:
- n.1 Arduino
- n.1 breadboard
- alcuni fili per breadboard
- n.1 proto shied
- n.1 potenziometro
- n.1 sensore HC-SR04
Nel video vedrai che la prima parte è dedicata alla presentazione del materiale.
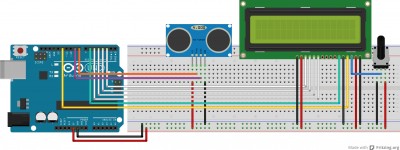
Lo schema elettrico
Matteo mi ha chiesto di realizzare per lui lo schema in Fritzing, richiesta a cui ho acconsentito:
Se trovi delle inesattezze o delle correzioni rispetto a quanto vedi nel video non è colpa dell’autore ma mia 🙂
Lo sketch del digital meter
Lo sketch usato per questo progetto è tutta opera di Matteo a cui riconosco la buona qualità del codice e la chiarezza dei commenti:
/*
Digital Meter by Matteo Naldoni
Configurazione PIN Sensore:
Trig - 8
Echo - 9
Configurazione PIN Display:
VDD - +5V
V0 - Potenziometro
RS - 12
RW - GND
E - 6
D4 - 5
D5 - 4
D6 - 3
D7 - 2
A - +5V
K - GND
*/
#include <LiquidCrystal.h>
LiquidCrystal lcd(12, 6, 5, 4, 3, 2);
byte newChar[8] = {
B00000,
B00100,
B00100,
B11111,
B00100,
B00100,
B11111,
B00000
};
void setup() {
lcd.createChar(8, newChar);
pinMode (9,INPUT);
pinMode (8,OUTPUT);
Serial.begin(9600);
lcd.begin(16, 2);
lcd.print(" Digital Meter");
lcd.setCursor(0, 1);
lcd.print("|--------------|");
delay(3500);
lcd.clear();
lcd.setCursor(3, 0);
lcd.print("Powered by");
delay(3000);
lcd.setCursor(0, 1);
lcd.print(" Matteo Naldoni");
delay(3000);
lcd.clear();
lcd.setCursor(1, 0);
lcd.print("Misurazione");
}
void loop() {
//MISURAZIONE
digitalWrite (8,LOW);
delayMicroseconds (1);
digitalWrite (8,HIGH);
delayMicroseconds (1);
digitalWrite (8,LOW);
long ping= pulseIn (9,HIGH);
long distanza = ping/58.0;
lcd.setCursor(0, 1);
lcd.print(distanza);
lcd.print("cm");
lcd.setCursor(5, 1);
lcd.write(8);
lcd.setCursor(7, 1);
lcd.print("1cm");
// ANIMAZIONE (...)
lcd.setCursor(12, 0);
lcd.print(" ");
delay (100);
lcd.setCursor(12, 0);
lcd.print(". ");
delay (100);
lcd.setCursor(12, 0);
lcd.print(".. ");
delay (100);
lcd.setCursor(12, 0);
lcd.print("...");
delay (100);
}
sai che mi piace commentare tutti gli sketch e questo non fa eccezione.
Nelle linee 01-18: trovi i commenti inseriti dall’autore per il progetto digital meter e sopratutto i pin a cui collegare il sensore, il potenziometro e l’LCD;
linea 20: includi la libreria LiquidCrystal.h usata per scrivere sul Display LCD;
linea 21: inizializza la classe LCD impostando i pin a ci hai collegato lo stesso LCD16x2;
linee 22-31: definisci il carattere +/_, impilati, che userai in seguito;
linea 33: definisci il carattere speciale appena creato con il metodo createChar() della classe Lcd;
linee 35-36: imposta il pin 8 come OUTPUT ed il pin 9 come INPUT, sono impostazioni richieste dal sensore HC-SR04;
linea 37: imposta un canale di comunicazione Seriale;
linee 39-42: imposta il display a 16×2 e scrivi sulla prima riga “Digital Meter” e sulla seconda una line di trattini;
linea 43: aspetta 3,5 secondi prima di procedere oltre, serve a darti il tempo di leggere il messaggio appena scritto;
linee 44-53: pulisci il display e visualizza nella sequenza i messaggi “Powered By”, “Matteo Naldoni”,”Misurazione” intervallati da 3 secondi ciascuno;
linee 60-64: esegui una sequenza di inizializzazione del sensore HC-SR04 portando il pin 8 ( Trig ) a LOW,HIGH,LOW con un intervallo di 100 microsecondi, tale sequanza la trovi anche nel datasheet del sensore;
linea 65: al termine della sequenza di inizializzazione leggi gli impulsi presenti sul pin 9 di Arduino con il comando pulseIn();
linea 66: calcola il valore di distanza in cm dividendo per la costante di conversione 58,0;
linee 67-73: scrivi sul display LCd il valore della distanza letta e l’unità di misura, in particolare la linea 71 scrive il simbolo creato nelle prime linee dello sketch;
linee 75-87: scrivi sul display l’animazione dei tre puntini, ad ogni ciclo di loop() del digital meter esegui sia la misurazione sia la sequenza dei puntini, puoi eliminare queste linee per diminuire il tempo tra una misurazione e la successiva.
Il video del digital Meter
Guardare il capolavoro fatto da Matteo, il video:
Buon divertimento !!!





 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
18 commenti
Vai al modulo dei commenti
Mauro ho un problema,io ho un Sharp Distance Sensor 2Y0A21 comprato da robotitaly,come faccio a fare i collegamenti e la programmazione???
Autore
Ciao Luca,
hai provato a cercare nel Blog, ci dovrebbero essere alcuni articoli dedicati proprio a quel sensore.
Mauro
Buongiorno mauro,
sto usando un sensore hc-sr04 per accendere e spegnere un led in base alla distanza. Purtroppo la variabile duration(quella captata dal pin echo) continua ad essere pari a 0 quindi pare che non funzioni. Come faccio a verificare che il sensore funzioni? Grazie
— Codice rimosso in automatico —
Autore
Ciao Luca,
come avrai letto il codice non può essere postato nei commenti, vedi avviso in fondo ad ogni articolo.
Se rilevi sempre 0 probabilmente non sono corretti i tempi di interrogazione e puoi procedere consultando la documentazione che chi ti ha venduto il componente ti ha rilasciato per sapere i tempi di risposta da impostare.
il programma per disegnare lo schema elettrico è fritzing? Non riesco a trovare il componente degli ultrasuoni, sapresti indicarmi dove posso scaricarlo?
Autore
Ciao Riccardo,
si è Fritzing.
Cercalo come HC-SR04 o SR04 come indicato nella lista dei componenti, ricordo esserci.
Ciao Mauro,
io e un mio compagno di scuola stiamo cercando di realizzare una macchina con i sensori ad ultrasuoni hc-sr04, noi ne vorremmo utilizzare due uno per far girare a destra e uno per far girare a sinistra solo che non riusciamo a dichiararli nell’ ambiente di sviluppo
Grazie
Autore
Ciao Matteo,
lascio il tuo commento on-line perché l’autore del progetto o qualche altro appassionato che ha già usato questi sensori possa darvi un aiuto.
Io non possiedo degli SR04 e di conseguenza non potrei provare a farli convivere.
Mauro
Ciao Mauro, tanti complimenti per tutti i progetti che pubblichi. Ho riprodotto questo progetto, però volevo sapere se è possibile visualizzare il risultato del sensore ad ultrasuoni tramite Bluetooth hc-06 e magari visualizzarlo su uno smartphone Android. Mi puoi aiutare? Grazie
Autore
Ciao Marco,
si, puoi farlo, considera che il Bluetooth HC-06 usa comunicazione di tipo seriale per cui ti è sufficiente inviare con dei Serial.print il valore al componente e questo te lo invia allo smartphone.
Ciao Mauro
con un sensore SR04, un buzzer e Arduino ho realizzato un ” segnalatore di parcheggio” portatile che volevo regalare ad un mio amico non vedente per aiutarlo aevitare gli ostacoli. Il problema che riscontro è il seguente: in casa il tutto funziona perfettamente (ho tarato il sensore a 100 cm), all’aperto il buzzer emette un suono continuo, però leggermente diverso da quello emesso in presenza di un’ostacolo.
Sarà lo smog?(io vivo a Torino) o perché il sensore all’aperto capta segnali o suoni non udibili dal nostro orecchio?
Ringrazio fin d’ora chi può aiutarmi a risolvere questo problema
Autore
Ciao Leonardo,
bella iniziativa.
Non ho mai provato quel tipo di sensore, tanto meno all’aperto.
Ti suggerisco di eseguire una analisi con monitor seriale per verificare cosa capta il sensore ed eventualmente correggere via codice il problema.
Salve,
Vorrei sapere che tipo di proto-shield ha utilizzato nel progetto e dove è possibile acqustarlo.
Grazie e cortesi saluti.
Autore
Ciao Istituto Superiore,
penso tu possa usare una comune breadboard in vendita c/o i negozi di elettronica od on-line da robotics-3d.com
Buona sera,
ho provato a scrivere il codice che è identico al tuo ma da un’errore sulla funzione delay(100); ho provato altre funzioni di pausa ma con scarsi risultati.
quali sono le alternative a questo problema?
Autore
Ciao Mauro,
che errore ricevi? Non ho mai ricevuto errori sulla delay() è una funzione talmente consolidata e semplice che non da errore, solitamente gli errori sono nelle linee precedenti.
Salve e possibile farlo anche in millimetri o in centripeti con 2 decimali?
Autore
Ciao Antonio,
lascio il tuo commento on-line perché Matteo, autore del progetto, possa aiutarti.