WeMos ESP8266 WebServer ti consente di realizzare un semplice web server con la wemos o l’esp8266 per ottenere una o più pagine come quella seguente.

Realizzare un webserver è certamente un progetto tanto richiesto quanto complesso ed in passato hai letto dei miei articoli che trattavano delle timide realizzazioni scritte da me come:
Tutorial: Arduino, Ethernet e pagine multiple su SD Card
Tutorial arduino ethernet sdcard
o altre in cui utilizzando la potenza della Arduino Yun sfruttavi il Web Server lightHttp su Linino o OpenWRT.
Oggi con al WeMos e/o la ESP8266 puoi realizzare un WeMos ESP8266 WebServer utilizzando la libreria ESP8266WebServer.h scaricabile dal library manager o su gitHub
Sketch di esempio per WeMos ESP8266 WebServer
Lo sketch parte da uno degli esempi rilasciati con la libreria che ho opportunamente modificato per realizzare questo esempio:
#include <ESP8266WiFi.h>
#include <WiFiClient.h>
#include <ESP8266WebServer.h>
/***** Web Pages ************************************************************************/
String HeaderPage = "<!DOCTYPE html><html><head><style> header { background: linear-gradient(to right, #1e5799 0%,#7db9e8 100%); color: #fff; padding:10px; text-align: center; vertical-align: middle; } body{ padding:15px; color: #5e5e5e; font-family: Helvetica,Arial,sans-serif; font-variant: small-caps; font-size:1em; text-align: center; } footer { background: linear-gradient(to left, #1e5799 0%,#7db9e8 100%); color: #fff; padding:10px; text-align: right; vertical-align: bottom; } h2 { padding:10px; text-align: center; vertical-align: middle; font-size:2em; } </style></head><body><header>:: Mauro Alfieri WeMos NeoPixel ::</header>";
String FooterPage = "<footer>powerd by mauroalfieri.it</br>CC licence</footer></body></html>";
String rootPageBody = "<h2>Hello World</h2>";
String rootWebPage;
/****************************************************************************************/
const char *wifi_ssid = "SSID 2.4G";
const char *wifi_password = "passwordWiFI";
ESP8266WebServer server(80);
WiFiClient espClient;
void setup() {
Serial.begin(115200);
Serial.println();
setup_wifi();
composeWebPage();
startWebServer();
}
void loop() { server.handleClient(); }
/***** Functions ***********************************************************************/
void setup_wifi() {
delay(10);
Serial.print("Connecting to ");
Serial.println(wifi_ssid);
WiFi.begin(wifi_ssid, wifi_password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
randomSeed(micros());
Serial.println("");
Serial.print("WiFi connected at IP address: ");
Serial.println(WiFi.localIP());
}
void handleRoot() { server.send(200, "text/html", rootWebPage); }
void composeWebPage() {
rootWebPage = HeaderPage;
rootWebPage += rootPageBody;
rootWebPage += FooterPage;
}
void startWebServer() {
server.on("/", handleRoot);
server.begin();
Serial.println("SERVER BEGIN!!");
}
le linee 01-03: includi le librerie che ti servono per la connessione WiFi e la configurazione della porta 80 in ascolto come web server;
linee 07-10: sono nella realtà, copiate nell’IDE arduino, solo 4 e servono a impostare la parte HTML relativa alla pagina che visualizzeremo; ( in un prossimo articolo ci dedicheremo alla comprensione della pagina )
linee 14-15: definisci le credenziali con cui puoi accedere alla tua rete WiFi, ricordati che le informazioni che ho scritto sono finte e devi sostituirle con i tuoi parametri:
linea 17: crea l’oggetto server in ascolto sulla porta 80;
linea 18: crea l’oggetto WiFiClient con cui ti colleghi alla rete WiFI;
linee 21-22: imposta la comunicazione Seriale;
linea 24: richiama la setup_wifi() con cui esegui il collegamento alla rete WiFi;
linea 25: richiama la composeWebPage() all’interno della quale comporremo le pagine che serviremo al client connesso;
linea 26: avvia il webserver richiamando la funzione startWebServer() che nelle prossime liee analizzerai;
linea 29: definisci la funzione loop() il cui unico scopo, e comando, è eseguire l’handle delle pagine del server;
linea 33: inizia con la creazione della funzione “setup_wifi()“;
linee 36-37: scrivi sul monitor seriale le informazioni che ti indicano di essere arrivati a questa funzione;
linea 38: esegui la connessione alla rete WiFI;
linee 40-43: fino a quando la connessione non avviene, lo stato è diverso da WL_CONNECTED e continui a scrivere sul monitor seriale dei puntini ad indicare l’attesa;
linea 45: genera un numero casuale partendo dai microsecondi;
linee: 47-49: scrivi sul monitor seriale l’Ip ricevuto dalla connessione WiFi, questo IP è quello su cui potrai ritrovare la pagina della WeMos;
linea 52: crea la funzione handleRoot() che rarà invocata dal server tutte le volte che l’url non presenterà pagine o parametri particolari, diciamo la root ( radice ) appunto del webserver. Tale funzione restituisce la stringa rootWebPage composta nella funzione successiva;
linee 54-58: definisci la funzione composeWebPage() il cui scopo, in questo esempio è creare la concatenazione di stringhe HaderPage + rootPageBody + FooterPage;
linea 60: definisci la funzione startWebServer() che è invocata dalla setup() per inizializzare tutte le comunicazioni tra client e web server;
linea 61: imposta il richiamo della funzione handleRoot, vista alla linea 52, quando il server viene invocato senza parametri;
linea 62: avvia il server web usando il metodo begin()
linea 63: scrivi sul monitor seriale “SERVER BEGIN!!” quando tutto è pronto per la connessione.
Funzionamento del WeMos ESP8266 WebServer
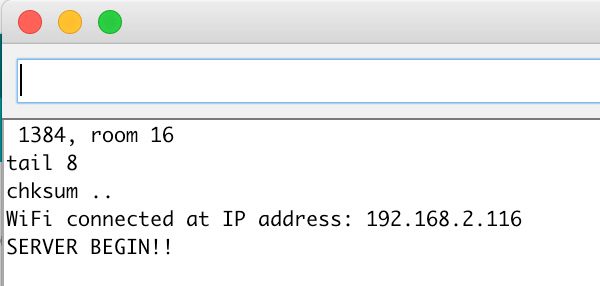
Dopo aver trasferito alla WeMos puoi aprire il monitor seriale e dovresti vedere una schermata simile alla seguente:

in cui le informazioni importanti sono l’avvenuta connessione e l’IP ricevuto dal server a cui dovrai collegarti per vedere la pagina che hai disegnato;
Ecco come appare la pagina sul browser del computer:

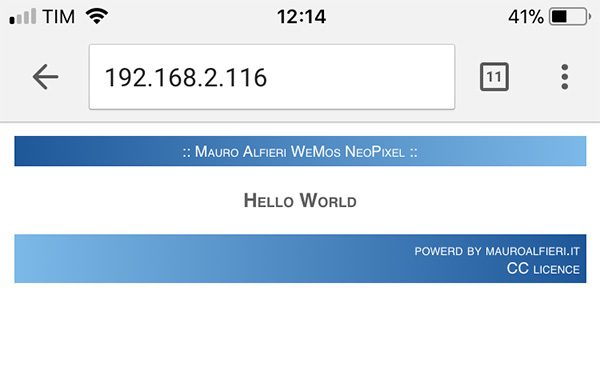
ed ecco la stessa pagina dal browser del telefono:




 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
18 commenti
1 ping
Vai al modulo dei commenti
Ciao vorrei sapere se è possibile fare il tutto senza ‘uso delle librerie. Cio vorrei configurare il mio webserver solamente attraverso l’uso della seriale tra arduino e l’esp8266,o meglio,fare il tutto con i soli comandi AT…
Autore
Ciao Andrea,
con i comandi AT puoi fare delle configurazioni sui moduli, è certamente più complesso.
Ciao Mauro, innanzitutto complimenti per il lavoro che svolgi, ammiro chi ama diffondere ciò che sa.
Sono alle prese per la prima volta con l’ESP8266, e in generale con il mondo internet; sono ingegnere, lavoro nel settore spazio e satelliti, ma di reti so ben poco. Ho necessità di controllare alcuni dispositivi di casa (impianti di irrigazione, luci e eventuale allarme) quando sono fuori, e l’dea è quella di connetterli al router tramite degli ESP. Usando degli ESP8266-01, i pin sono ben pochi, quindi l’idea sarebbe quella di usare degli Arduino che comunicano con gli ESP su seriale (creando dei pacchetti definiti di comandi e telemetrie), questi ultimi connessi ad un altro ESP collegato al router di casa.
Però ho ancora dei dubbi: ha senso inserire un ESP su cui convogliare i dati degli altri? Agirebbero rispettivamente come server e client? Non mi è chiara la differenza in termini di funzionalità (mi viene da pensare a master e slave per determinati protocolli hardware).
Grazie mille anticipatamente.
Autore
Ciao Vito,
hai ragione non è il massimo avere un esp8266 che faccia da accentratore o concentratore, puoi usare il router o un access point a cui fai collegare gli ESP8266 direttamente.
Io non amo le connessioni WiFi sopratutto quando sono troppe perché dovrai considerare il numero massimo di connessioni che il tuo router deve sostenere a cui ci saranno, probabilmente, già collegati diversi device come smartphone, computer ecc…
Tenderei a ridurre ad una connessione per stanza massimo ed avere i sensori connessi con altri protocolli radio ( RF,LoRa,ecc..) o meglio direttamente via cavo a ciascun punto wifi di raccolta sensori/attuatori.
Puoi anche non usare il modello ESP8266-01 ma un 12F o 12E o superiore che dispone di più connessioni (pin) e di alcuni protocolli come l’I2C o SPI.
Ciao Mauro,
ti faccio i miei complimenti per il programma. Vorrei chiederti se hai qualche esempio che dove l’esp8266 si comporta prima come un softaccess point dove mi chiede le credenziali di accesso del mio wifi ed il token e stesso all’interno dello script passa i dati a blink per far funzionare app. Questo perchè in fase di installazione dell’elemento domotico non conosco le credenziali del wifi e nemmeno il token di blink.
Potresti aiutarmi?
Ti ringrazio mille
Giovanni Raiano
Autore
Ciao Giovanni,
qualche anno fa ho scrittu un articolo sulla libreria WiFiManager di Tzapu che potresti consultare per comprendere se risolve il tuo problema.
Ciao Mauro,
ho visto la tua creazione della pagina web e lo replicata però utilizzando un nodemcu e libreria wifi.
Ho pulito la pagina web immetendo nel body solo una variabile.
Nel ciclo loop il nodemcu va a rilevare lo stato di un sensore (aperto o chiuso) ed a ogni cambio di stato aggiorna la variabile. Con il comando “composeWebPage();” vado ad aggiornare la pagina . Non ho trovato altro modo per aggiornare la pagina. Mi consigli altro?
Però la pagina html risulta congestionata e quindi fa fatica ad aggiornarsi.
Se provo un GET Html da altro hardware ( App Tasker da Android) la pagina risulta inacessibile.
Chiaramente se tolgo il loop tutto funziona regolare.
Hai qualche soluzione?
Ti ringrazio se saprai aiutarmi.
Autore
Ciao Luigi,
il normale funzionamento di un server è di rispondere alle richieste del client e solo in quel momento generare la pagina per dare la risposta.
Un server non crea continuamente una pagina senza una valida richiesta a meno che non intervenga un processo di caching, me si tratta di cose più complesse ed escludo sia necessario nella tua applicazione.
Ti consiglio di far in modo che la richiesta di composeWebPage(); sia eseguita solo in presenza di un a richiesta client come vedi alle linee 61 e 62 dello sketch.
Ciao Mauro,
Complimenti per i tuoi progetti, ti chiedo cortesemente un aiuto, vorrei eseguire dei comandi da remoto sulla
esp8266.
Ho un IP dinamico quindi ho fatto un account con dyndns.it ma non so come scrivere il codice per le credenziali del mio account dyndns.it.
Se hai un esempio con l’ accensione anche di un semplice led con questo account te ne sarei grato perche’
ho trovato molti esempi con indirizzi ip ma poco con gli account tipo dyndns.it.
Grazie
Tiziano
Autore
Ciao Tiziano,
hai trovato pochi esempi, o meglio nessun esempio, usando un account dyndns.it con la ESP8266 perché non è quest’ultima a doverti garantire l’acceso al servizio, ma il tuo router di casa che poi dovrà anche reindirizzare le porte sull’IP della ESP8266.
Dovrei aver scritto un tutorial in merito alla gestione di un IP dinamico, ovviamente con il mio router, che potresti adattare alle tue esigenze ed al tuo router.
In alternativa usa Blynk che sfrutta il loro Claud ed è tutto più semplice.
Ciao Mauro,
intanto grazie per i tutorials, che mi sono stati molto utili.
Ho fatto un paio di progettini con l’esp8266, ma non saprei come affrontare questo problema:
vorrei che l’esp creasse una rete autonoma, chiamata ad esempio “pippo”, e OK.
A questo punto sono in grado di gestire pagine caricate sull’esp (che mi fa da server), inserendo nel browser dello smartphone 192.168.4.1, e questo OK.
In alternativa, riesco a far aprire in automatico un captive portal, e OK.
Il captive portal però non è una pagina del browser, quindi non ha la barra, che vorrei fosse visibile ed editabile per raggiungere le sottopagine.
Di contro, non vorrei che si dovesse passare attraverso la digitazione del 192.168.x.x per l’apertura della home page, ma che si aprisse in automatico.
Spero di essermi spiegato… Credi sia fattibile?
Grazie
Autore
Ciao Christian,
per le parti che indichi con “OK” hai usato una libreria immagino, io conosco la WiFiManager di tzapu che fa quello che hai indicato.
Puoi aggiungere una libreria di gestione mdns in modo da utilizzare un nome, io l’ho fatto in qualche esempio; oppure puoi modificare la libreria in modo che al termine della convalida del captive portal ti mandi direttamente alla pagina web 192.168.4.1
credo che nei commenti ci siano i numeri di riga errati.
sarebbe meglio, per una migliore comprensione, correggerli.
Autore
Grazie per la segnalazione, non mi ero accorto dell’errore.
Ho sistemato i numeri di riga
Ciao Mauro complimenti ti seguo sempre e fai un lavoro grandissimo
Vorrei sapere come poter modificare dei valori via web (esempio timer relè) e passarli ad un esp8266. Ho una scheda interfaccia relè e devo impostare via web dei tempi differenti e potere leggere quelli impostati. Grazie
Autore
Ciao Andrea,
ho scritto articoli sia sulle interfacce Web via WeMos e Arduino sia sulla gestione dei tempi.
Il modo più semplice potrebbe essere l’utilizzo di Blynk.
Grazie per l’unico aiuto valido trovato in rete su questo argomento.
Autore
Prego Marco.
[…] « WeMos ESP8266 WebServer […]