Blynk App setting descrive il modo rapido per realizzare la tua prima app con la nota applicazione Blynk.

Blynk è disponibile per iOS e Android, questo la rende adatta ai tuoi progetti con arduino WiFi o Bluetooth.
Le caratteristiche e la documentazione per Blynk App setting le puoi trovare sul sito ufficiale: blynk.cc
Blynk App setting Login
Il primo passo è scaricare ed installare l’applicazione Blynk per il tuo smartphone.
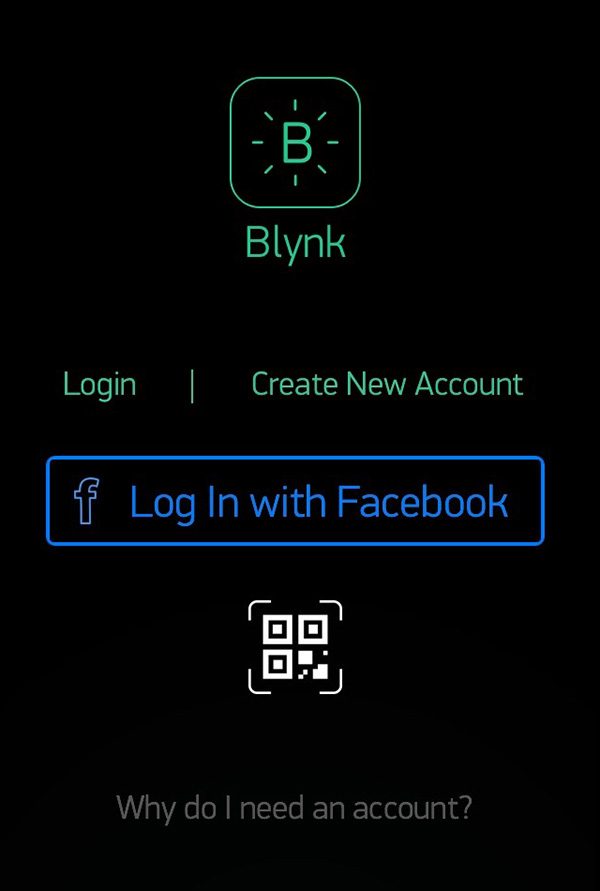
Apri l’app e ti verrà chiesto di eseguire il login:

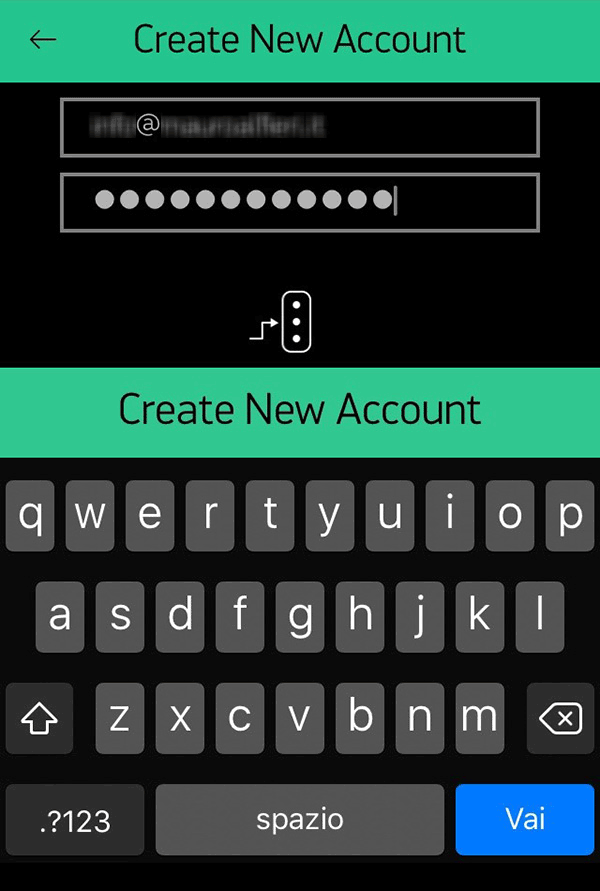
io ho deciso di registrarmi creando un nuovo account:

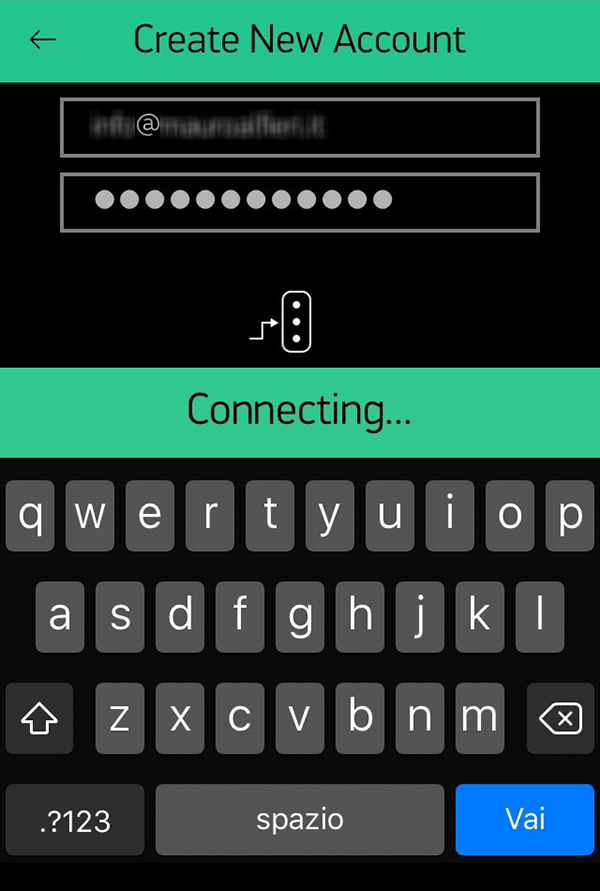
e dopo la verifica dell’account:

ho avuto accesso al Blynk App setting la prima schermata nell’applicazione che ti mostra:

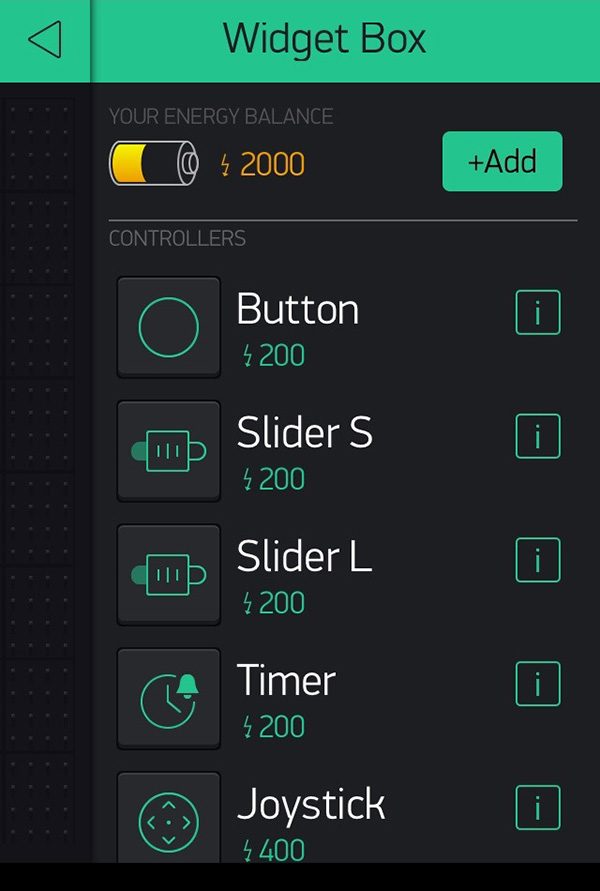
una informazione fondamentale sull’utilizzo della stessa: ogni widget scala dal un punteggio iniziale i punti energia, una sorta di credito che parte da 2000 crediti all’atto della registrazione.
Ogni volta che cancelli un widget potrai recuperare tale credito.
Ovviamente puoi acquistare credito aggiuntivo sullo store se ti è necessario per far crescere la tua applicazione o condividerla con altri.
Blynk App setting first project
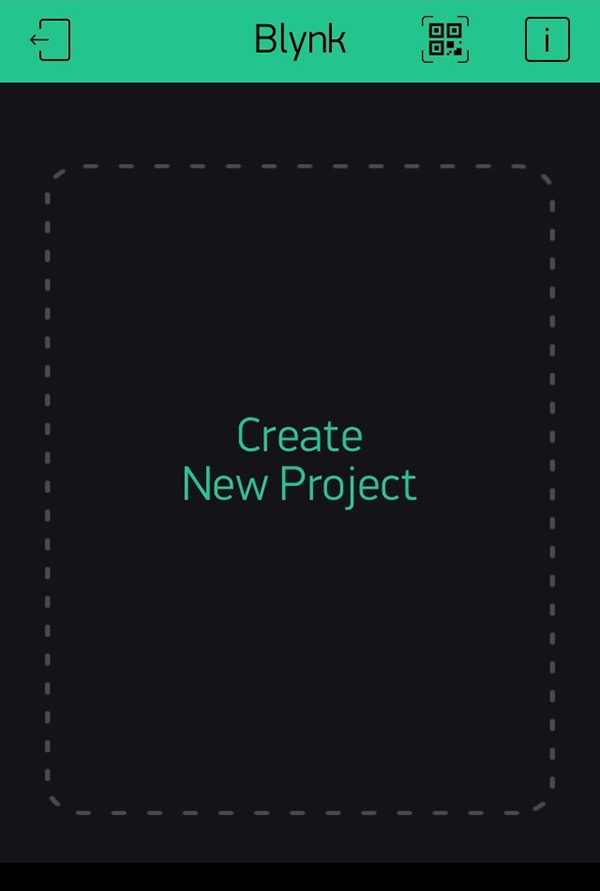
E’ il momento di creare il tuo primo progetto:

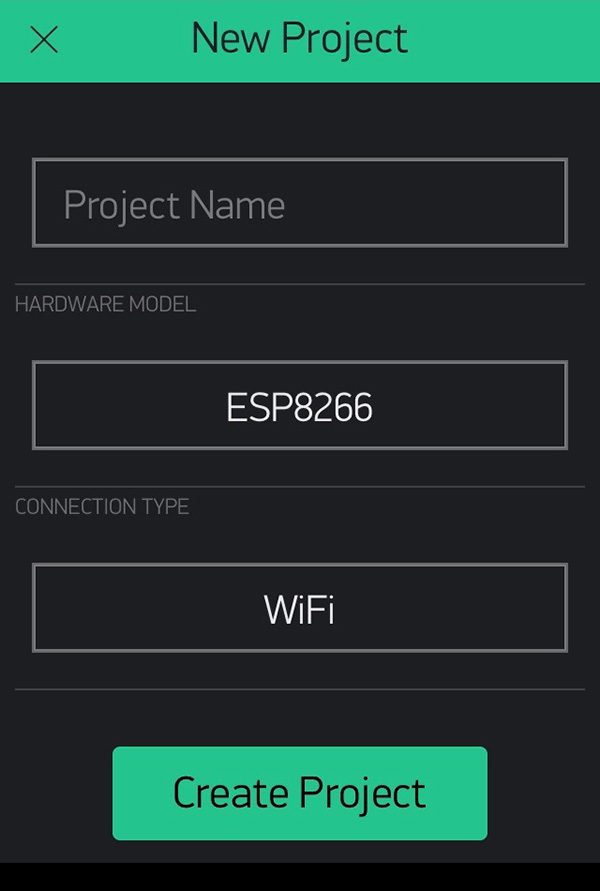
e successivamente imposta le proprietà del progetto:

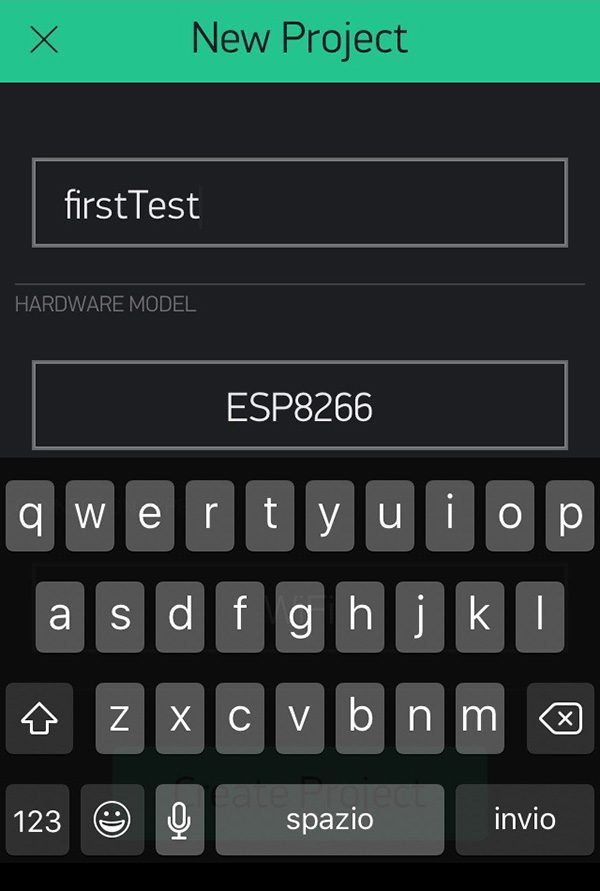
parti dal nome, la mia fantasia in questo è rinomata:

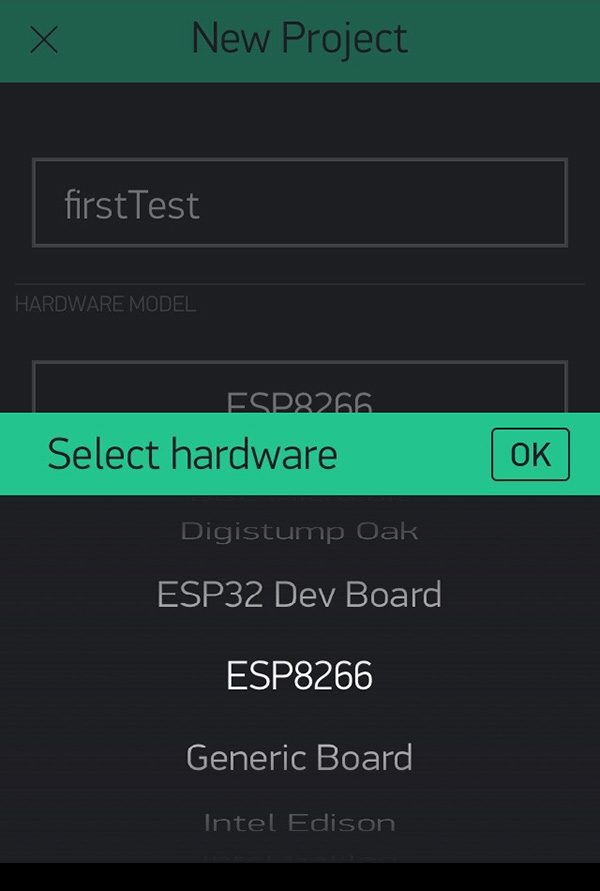
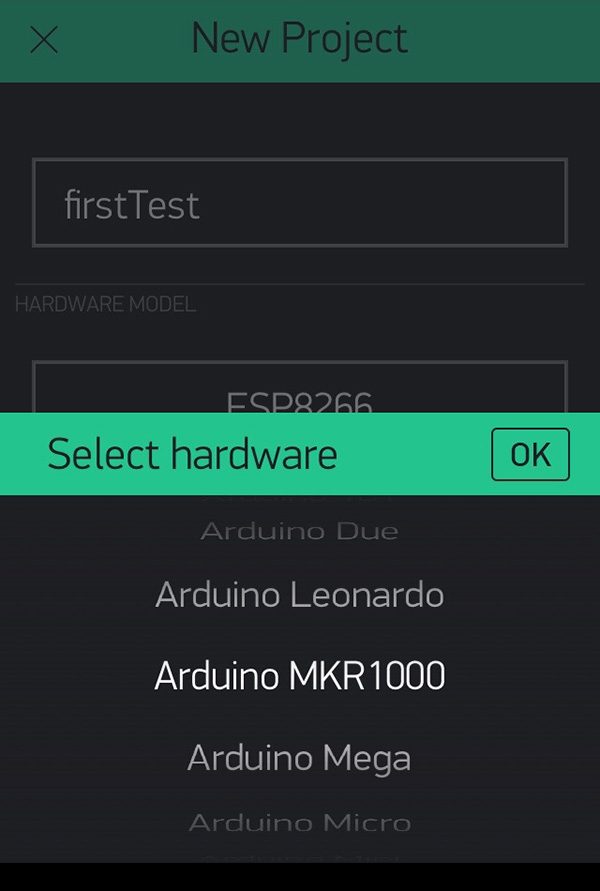
a seguire scegli la piattaforma su cui implementerai il codice a cui l’app si collegherà:

io ho deciso per i miei primi espeimenti di utilizzare la MKR1000:

ma sono davvero tante le piattaforme sviluppate e tra cui puoi scegliere.
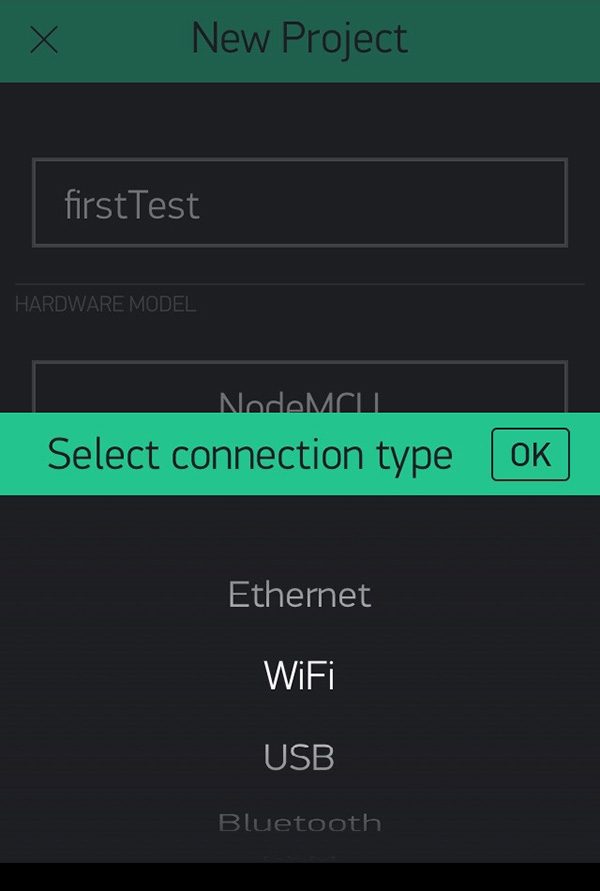
Ora seleziona la modalità di connessione, se vuoi collegarti anche da remoto, quando non sei in casa, ti consiglio di selezionare il WiFi ( nel paragrafo “Ardhitettura dell’App Blynk” capirai perchè ):

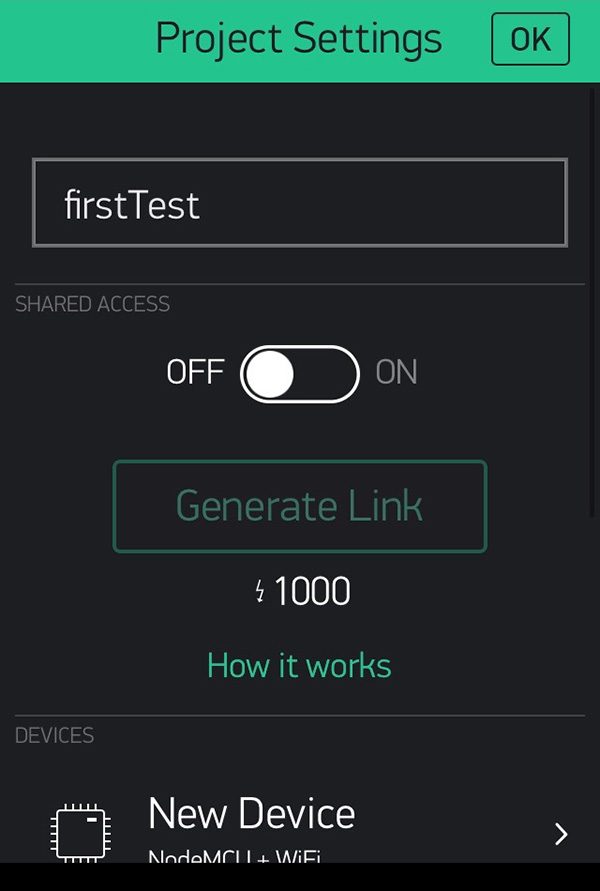
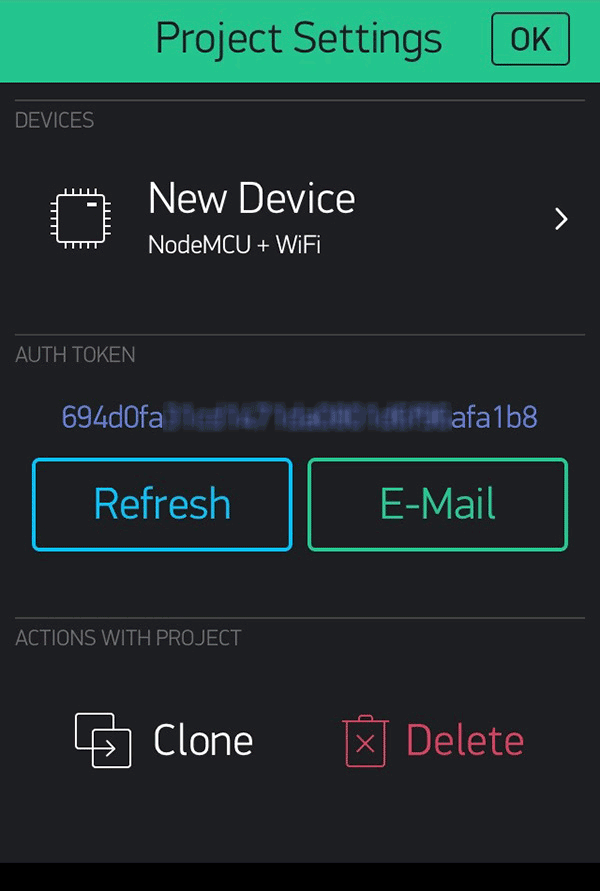
terminata la prima impostazione del Blynk App setting puoi dedicarti project settig vero e proprio, il nome è già impostato:

la proprietà “SHARED ACCESS” ti permette di condividere la tua app anche con i tuoi familiari e/o amici, tuttavia ha un costo di 1000 punti energia, non recuperabili, per cui se la selezioni otterrai:
- che i tuoi crediti si esauriranno molto presto
- potrai aggiungere pochi widget senza prima acquistare dei crediti
Ti consigli di rimandare in seguito la scelta di questa opzione se necessaria al tuo progetto.
Nella schermata puoi cambiare il device, nel mio caso l’impostazione mostrata è differente da quella scelta per cui ho dovuto riselezionare MKR1000.

la parte più importante della schermata “Project Settings” è relativa all’AUTH TOKEN che dovrai memorizzare per utilizzarlo nel codice del tuo sketch per collegarti dall’app.
Puoi scegliere di farti inviare via email tale codice in modo da eseguire un semplice copia e incolla.
clicca su “OK” per chiudere le impostazioni del progetto e passare alla schermata precedente.
Crea un Widget in Blynk App Setting
Nella schermata di default del tuo progetto puoi aggiungere un widget, ce ne sono diversi per aiutarti nei tuoi progetti, ad esempio il Button ha un costo di 200 crediti o punti energia:

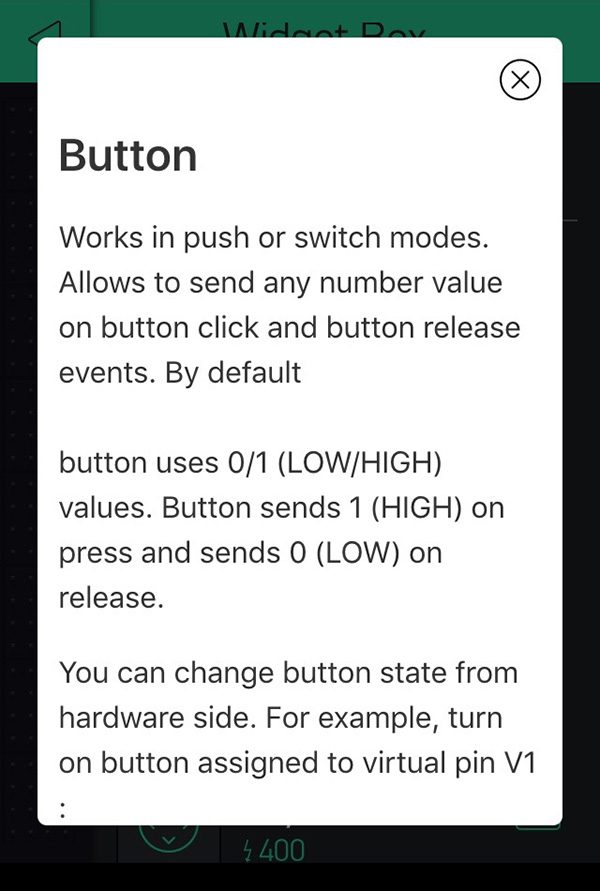
cliccando sul bottone ti mostra una breve spiegazione di come funziona:

chiudendola lo potrai aggiungere al tuo progetto:

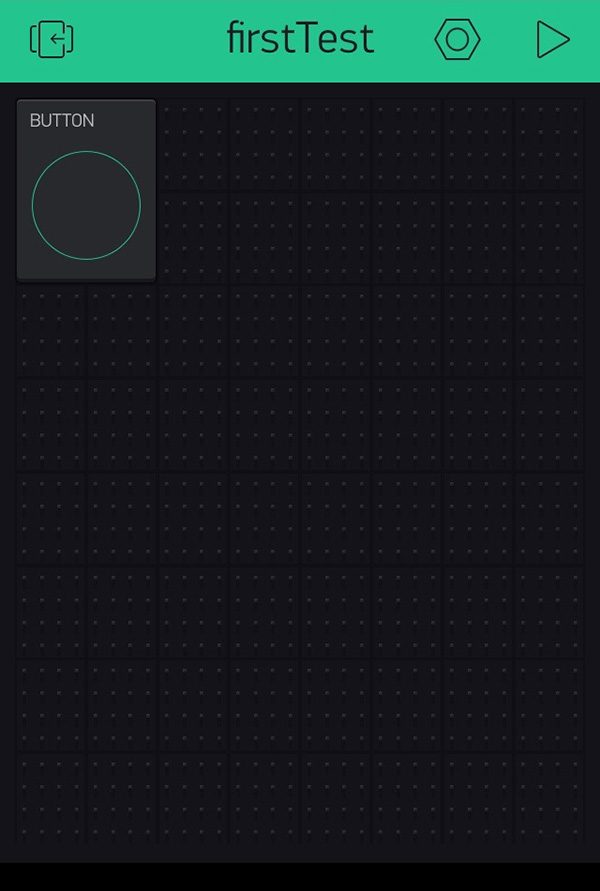
ora devi procedere alla configurazione, infatti, il bottone appena inserito non ha nome, è opaco e senza info.
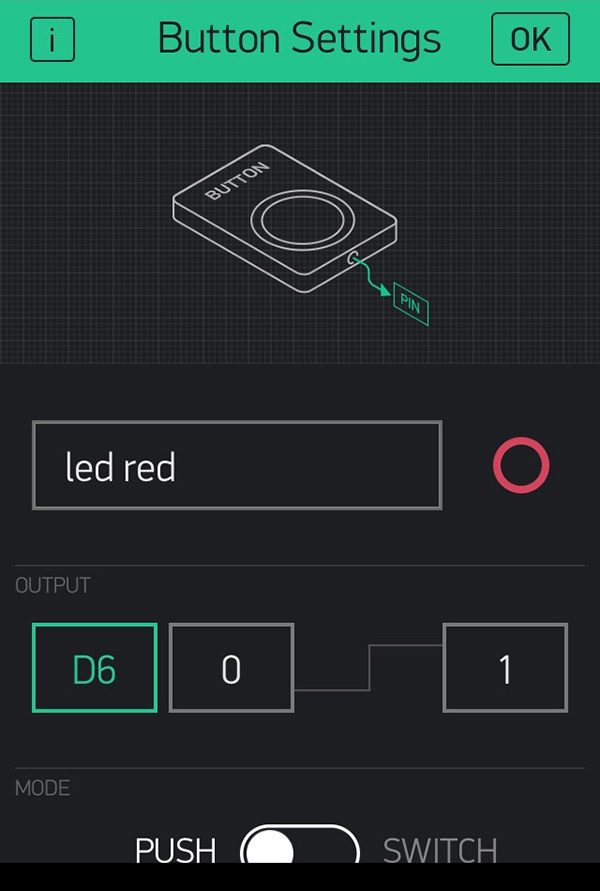
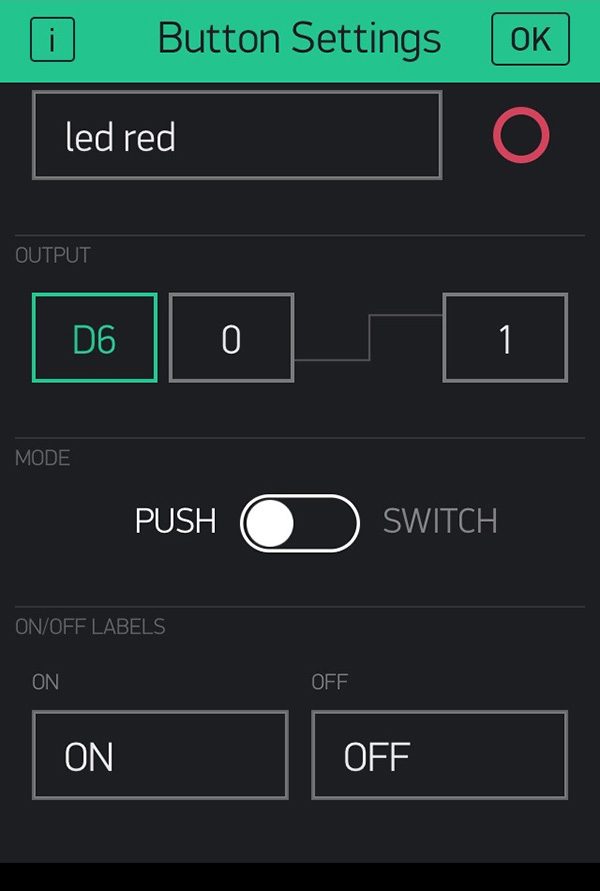
Clicca sul bottone per la schermata di settings:

puoi definire:
- un nome al bottone;
- un colore;
- il pin di output che deve controllare sul device;
- il valore per LOW e HIGH;
- se di tipo push o switch;
- la label quando ON e/o OFF:

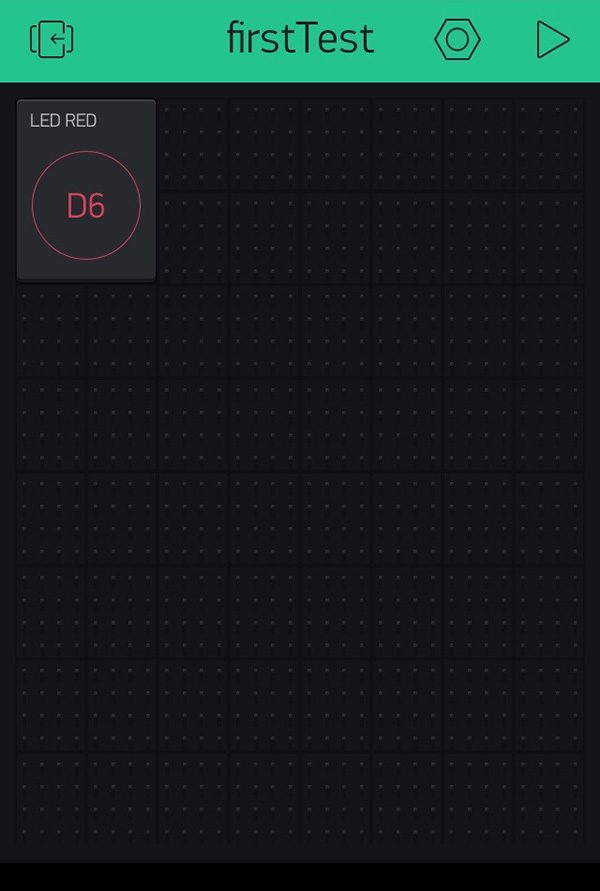
cliccando su OK, in alto a destra, la schermata di settings viene chiusa ed il tuo bottone ha assunto un aspetto differente:

è comparsa la label, il colore e il valore del pin a cui sarà associato.
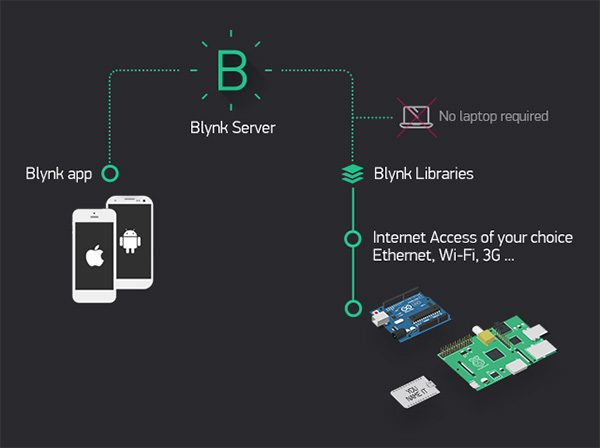
Ardhitettura dell’App Blynk
L’architettura dell’App Blink è la seguente:

i device su cui installi l’App devono potersi connettere a internet ed al Blynk server.
Allo stesso modo la scheda che usi per il tuo progetto deve possedere un tipo di connessione Ethernet, WiFi o 3G con cui raggiungere i NAT il medesimo Blynk Server.
I tuoi progetti potranno utilizzare per la connessione le librerie blynk scritte e distribuite gratuitamente.
Sarà semplice scrivere il tuo progetto con poche righe rimandando alle Blynk libraries la connessione e comunicazione.
Nei prossimi articoli ti mostrerò come realizzare il tuo primo progetto con la MKR1000 e l’app Blynk.



 Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
Il blog mauroalfieri.it ed i suoi contenuti sono distribuiti con Licenza
25 commenti
1 ping
Vai al modulo dei commenti
ciao Mauro
sto utilizzando Blynk dalla sua nascita, devo dire che è semplice e sempre in fase di aggiornamento e sviluppo, anche per chi come me non è un esperto è possibile integrare librerie come RC SWITCH e librerie di sensori con dht22 ecc.
Io lo uso con ESP8266 esp12 ed è fantastico
ciao
Autore
Grazie Christian per la tua conferma.
Ciao Mauro, complimenti per i tuoi articoli. Ho scoperto questa app per caso, ho provato a connettere arduino e comandarlo in wifi tramite esp8266 ma non riesco ad otterene una stabile sapresti dirmi perchè?. Per quanto riguarda esp8266 ho difficoltà ad aggiornalo. Ho acquistato il convertitore seriale cp2102 ma non trovo una guida adatta per aggiornare al firmware AT22 sapresti aiutarmi? Grazie in anticipo.
Autore
Ciao Simone,
come hai letto uso questa App con la MKR1000 ed è davvero stabile. Sull’aggiornamento del Fw sulal ESP8266 non saprei aiutarti xché non l’ho mai eseguito, hai provato a consultare la documentazione del produttore del modulo?
No, non ho pensato consultare. Ma ci sono appena riuscito! ora provo a collegarlo e vedo come va, l’idea era di creare un impianto domotico per casa mia, con luci, allarmi, apri tende,sensore temperatura e relativa regolazione . Tramite una bread board ho simulato l’impianto e con la comunicazione seriale non ho avuto problemi. non mi resta che provare in wi-fi. Grazie per i tuoi articoli, li trovo molto interessanti!
Salve, grazie alle risorse trovate in rete ho fatto qualche piccolo progresso nell’uso dell’ESP8266. Comando dei Led tramite pulsanti “virtuali” e leggo lo stato degli ingressi. Una cosa però non mi è chiara: per arrivare alla versione definitiva ho “sprecato” molte videate. C’è modo di cancellare quelle di prova e lascire soltanto quelle più importanti? Grazie
Autore
Ciao Luigi Domenico,
le schermate possono essere rimosse e modificate. Leggi nel manuale dell’App è scritto molto bene.
Ciao Mauro… Vorrei chiederti come fare una cosa con Blynk. Io utilizzo blynk per accendere e spegnere luci di casa, il mio problema è creare un codice per nodemcu che mi permetta di inviare una richiesta al server di blynk (PUT) per poter accendere o spegnere le luci alla pressione di un tasto reale su nodemcu… GRAZIE
Autore
Ciao Francesco,
hai provato a leggere i tutorial sulla creazione dei bottoni o la documentazione ufficiale dell’App?
Domanda forse idiota, ma si deve creare un sngolo progetto per ogni scheda? O è possiile avere un progetto per più schede? Se volessi utilizzare un nodemcu o un arduino o un sonoff mi toccherebbe utilizzare decine di progetti?
Grazie di tutto
Autore
Ciao Luigi,
premetto che reputo tutte le domande lecite e mai scontate.
Da quanto ne so io il progetto è legato alla scheda.
Ciao Mauro,
nella mia casa in montagna sto realizzando un impianto di luci per la rampa di accesso e ho già tutto quello che mi serve per il controllo remoto utilizzando il bluetooth (modulo HC-06). Nello store è pieno di applicazioni per il controllo via bluetooth ma poi mi è caduto l’occhio su questa applicazione, veramente ben strutturata e anche bella esteticamente!
Si può controllare Arduino via Bluetooth con questa applicazione? Mi sembrerebbe di sì visto che è possibile scegliere un HW (ad esempio, nel mio caso, Arduino NANO) e il tipo di connessione, tra cui appunto il Bluetooth… Però poi alla fine dell’articolo leggo che è FONDAMENTALE la connessione della scheda utilizzata ad internet…
Non so se mi sono spiegato, spero che potrai darmi una risposta.
Grazie!
Autore
Ciao Riccardo,
ho controllato quanto mi scrivi in quanto al tempo in cui ho scritto questo articolo non ricordo fosse disponibile la connessione Bluetooth.
Io non l’ho mai provata ma potrebbe essere interessante, se lo fai tu, condividere le tue prove e sperimentazioni.
Il punto che maggiormente mi incuriosisce è come funzionino le comunicazioni tra App e Device ( Arduino Nano e non solo ) quando sei fuori dalla portata del Bluetooth, con il WiFi/Ethernet o Gsm sfrutta il cloud dell’App ma senza poter connettersi al web è da provare.
Ciao, vorrei sapere il modo di flashare il sonoff basic al di’ la’ del Tasmota, in maniera che venga riconosciuta dal BlinK APP. I vari tutorial evidenziano lo script e il modo semplice , a loro dire.. Io uso normalmente l’Atom a mio dire piu’ facile e meno astruso dell’ Arduino. Un paio di volte mi si è briccato con carica File interfaccia web Tasmota ma facilmente si sbricca con ATOM. Come si configura il sonoff per l’App BLINK
Grazie e distinti saluti
Carlo
Autore
Ciao Carlo,
in prima istanza ti sconsiglio di inserire il tuo indirizzo email nei commenti, è un po’ come invitare a nozze gli spammer. Io vedo il tuo indirizzo se lo inserisci nell’apposita tabella.
Lascio il tuo commento online perché altri, più esperti di me sull’argomento, possano aiutarti.
Io uso il sonoff con la sua App o da Alexia ma non con Blynk.
Ciao Mauro, ho da porti un problema che mi divora , ho installato su un nodemcu cp2102 lo sketch per il dht11.
Risultato, mi restituisce i valori, sia di temperatura che di umidità, a 255 nonostante la scala sia fissata a 50 per temperatura e 100 per umidità. ho provato a cambiare il dht11 ma il risultato non cambia. Da cosa, secondo te, può dipendere?
Autore
Ciao Leo,
penso dipenda da qualche collegamento o un errore nel programma che stai utilizzando, prova ad usare il monitor seriale per capire se leggi correttamente i dati e poi ti concentri sulla parte Blynk.
buongiorno Mauro sono un ex studente di 55 anni fa ora alle prese con arduino, ai miei tempi esistevano solo i primi transistor quindi sto cercando di imparare il suo modo di programmazione.
Copiando e modificando sono riuscito a fare un programmino che attraverso due galleggianti posti su una vasca mettono in moto una pompa che la svuota impedendo che mi si allaghi il garage.
Ora quello che vorrei risolvere è il controllo a distanza, via wifi, dell’effettiva partenza della pompa, vorrei utilizzare un modulo ESP8266 e come controllo remoto il telefonino installando BLYNK.
E’ possibile una tale soluzione? in particolare io dovrei andare a controllare lo stato del pin 13, quando questo è alto la pompa è attiva quando è basso è ferma.
Ti ringrazio se mi potrai essere d’aiuto
saluti da Vittorio
Autore
Ciao Vittorio,
se usassi le nuove schede della famiglia MKR potresti utilizzare anche l’infrastruttura IoT di Arduino, l’ho raccontata qualche settimana fa nei miei articoli.
Salve, innanzi tutto grazie per gli articoli chiari ed esplicativi, vorrei sapere se esiste un modo per personalizzare la grafica dell’interfaccia utente sullo smartphone. Quella standard è un po troppo spartana.
Grazie
Eduardo
Autore
Ciao Eduardo,
purtroppo l’interfaccia dell’App non è modificabile da codice, forse potresti suggerirlo agli sviluppatori per un futuro upgrade.
Sono un insegnante.
Da quest’anno in pensione.
La mia scuola mi ha disabilitato l’account istituzionale che purtroppo avevo incautamente utilizzato per i miei progetti con blynk.
Su un tablet sono ancora in login.
Ma come faccio a recuperarli e associarli ad un nuovo account?????
Grazie per l’eventuale aiuto e sono in attesa di poter recuperare i miei tanti progetti.
Autore
Buongiorno Domenico,
proverei a scrivere agli autori dell’App per chiedere loro se è possibile farlo.
Salve,
La seguo sempre con interesse
Uso Blynk da diverso tempo e mi ha sempre funzionato bene, da qualche giorno, però, va in blocco molto frequentemente.
È cambiato qualcosa?
Ringrazio anticipatamente
Luigi
Autore
Ciao Luigi,
se rilevi ancora delle anomalie sull’App potresti provare a scrivere al supporto dell’App, loro sapranno darti maggiori delucidazioni.
[…] La configurazione di Blynk MKR1000 partendo dall-installazione dell-app, puoi seguirla nell’articolo “Blynk app setting”. […]